
ChatGPT Web:打造属于你的ChatGPT Web应用
一款集成最新AI技术的商业级网页聊天应用
直达下载
返回上一页
描述
ChatGPT Web,快速构建一个集成最新AI技术的商业级网页聊天应用。
介绍
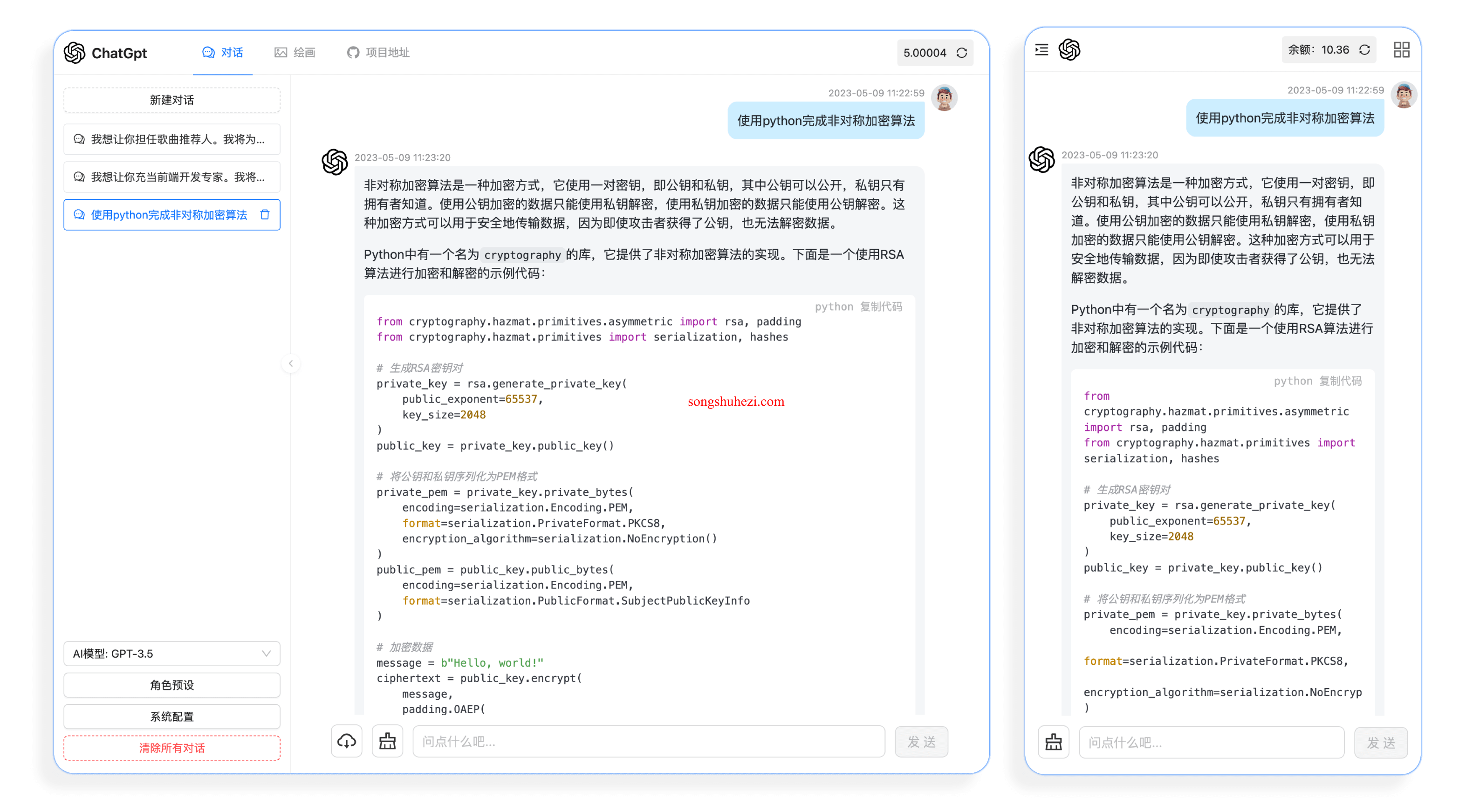
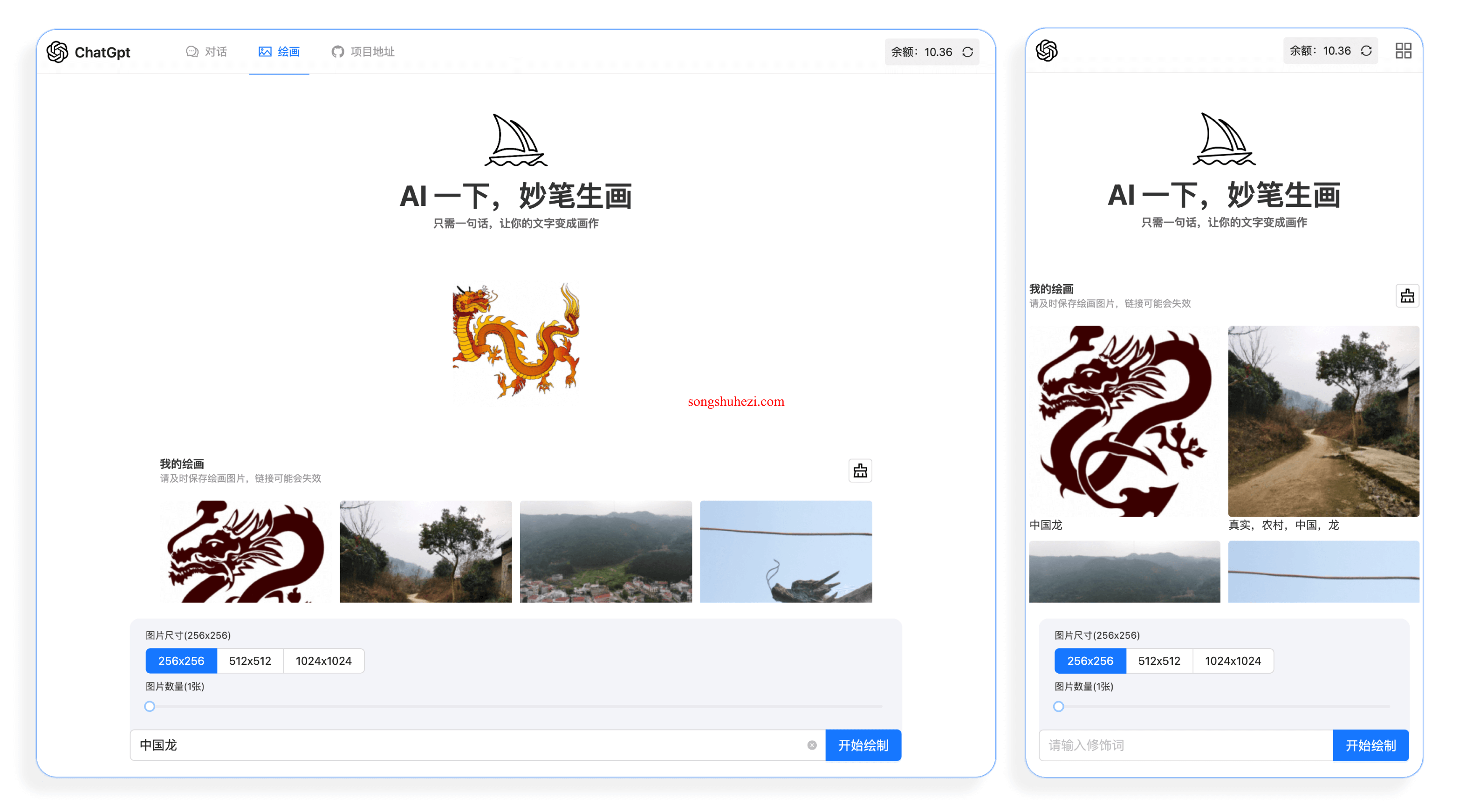
ChatGPT Web应用是一个基于React开发,可供商业化部署的ChatGPT网页应用。通过精心设计的UI和响应式布局,这款应用提供了一流的用户体验,并集成了如Midjourney绘画、DALL·E模型绘画、GPT-4等先进的AI应用功能。


主要功能
- 后台管理系统:提供强大的后台管理功能,可以管理用户、Token、商品、卡密等信息。
- 精美的UI设计:应用采用了响应式设计,无论在桌面还是移动设备上都能提供出色的浏览体验。
- 极速首屏加载:优化了加载速度,首屏加载速度极快,大约仅需~100kb。
- 多样的AI应用集成:支持Midjourney绘画、DALL·E模型绘画、GPT-4等多种AI应用,增强用户体验。
- 海量内置prompt列表:提供了丰富的中英文prompt列表,满足不同用户的需求。
- 一键导出聊天记录:支持一键导出聊天记录,并完整支持Markdown格式,方便用户保存和分享对话。
- 自定义API地址:用户可以自定义API地址,如openAI或API2D,以接入不同的后端服务。
开始使用
- 环境要求:确保你的环境中安装了Node.js(推荐版本16、18或19),并通过nvm管理多版本Node.js。
- 项目克隆与依赖安装:
- 先Fork本项目到你的GitHub,然后克隆到本地。
- 在项目目录下运行
yarn install命令安装依赖。
- 项目启动与打包:
- 运行
yarn dev:web启动web项目。 - 通过
yarn build命令对项目进行打包。
- 运行
环境变量配置
如果你采用前后端分离模式部署项目,需要配置VITE_APP_REQUEST_HOST环境变量,填入请求服务端的Host地址,确保前端应用能正确访问后端服务。
通过使用ChatGPT Web,我深切体会到了它作为一个商业级应用的强大和便捷。无论是从用户界面的设计,还是从集成的AI技术功能来看,ChatGPT Web都展现了出色的性能和高度的可用性。
后台管理系统的全面性使得对用户和内容的管理变得轻而易举,而多样的AI应用集成则大大丰富了用户的互动体验。此外,对于开发者来说,项目的安装和部署流程异常简洁,即使是对React不太熟悉的开发者也能快速上手和使用。
×
直达下载
×
初次访问:反爬虫,人机识别








