
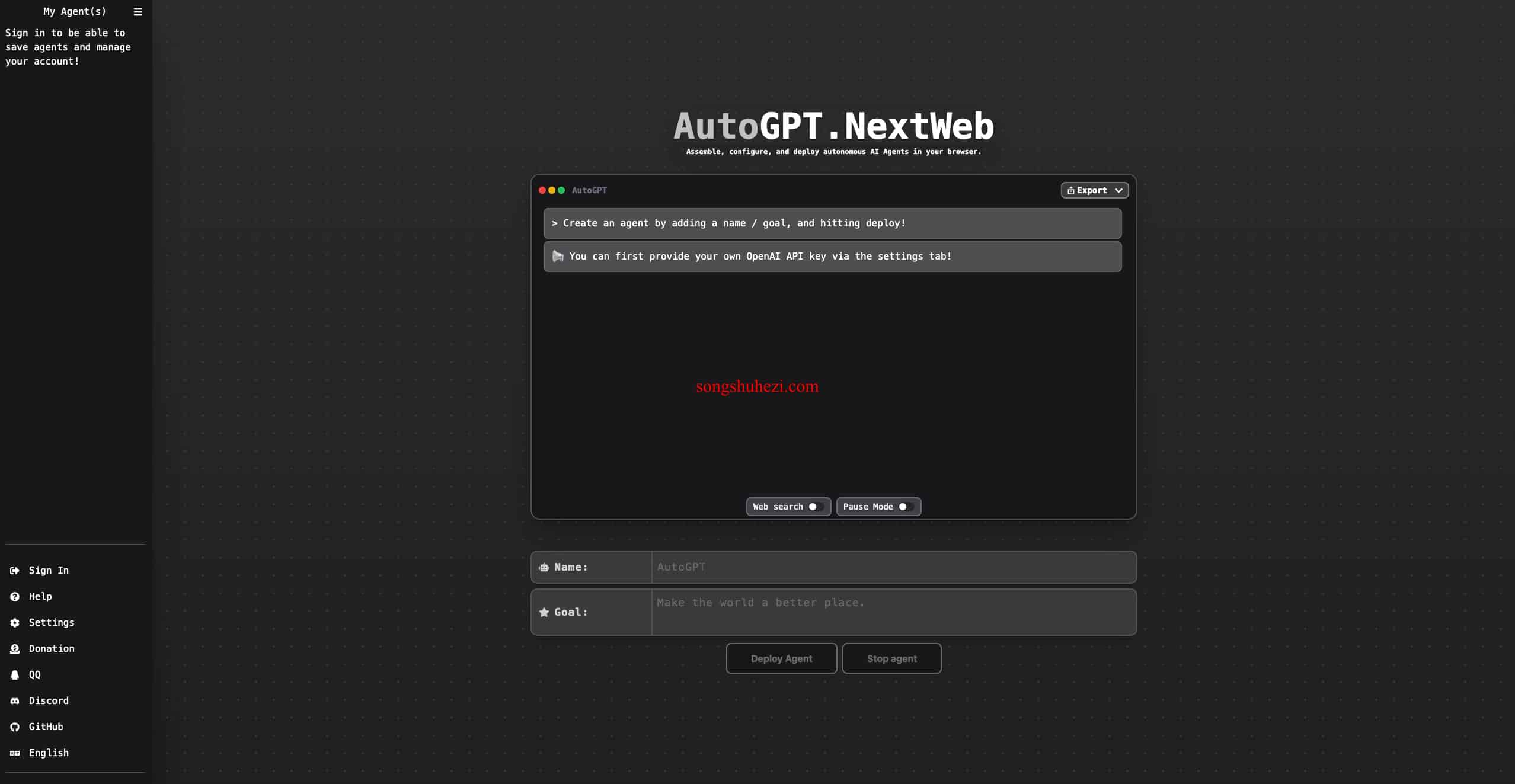
AutoGPT-Next-Web:一键免费部署你的私人 AutoGPT-Next-Web 网页应用
轻松搭建属于自己的智能网站平台
直达下载
返回上一页
描述
AutoGPT-Next-Web,高效、便捷的自动化部署工具,一键部署智能网站平台。
介绍
AutoGPT-Next-Web作为一款高效、便捷的自动化部署工具,不仅支持Vercel一键部署,还提供了本地化支持和多样化的用户接入方式。下面,让我们一起探索如何轻松地部署和使用AutoGPT-Next-Web,打造个性化的智能网站平台。

Vercel一键部署
- 准备好您的OpenAI API密钥,这是部署过程中必不可少的。
- 访问Vercel官网,点击部署按钮,并根据引导完成设置。整个过程简洁明了,仅需一分钟即可完成部署。
本地化支持
AutoGPT-Next-Web特别增强了对中文的支持,无论是输入还是显示,都保证内容的原汁原味,让使用者无论在哪里都能享受到顺畅的中文体验。
UI设计与访问控制
- AutoGPT-Next-Web采用响应式设计,支持深色模式,界面设计与AgentGPT保持一致,优化了用户的视觉体验。
- 如果您拥有自己的域名,通过域名绑定,可以实现快速访问,无障碍使用。
- 此外,AutoGPT-Next-Web支持访问代码控制,确保只有您或信任的人士能使用网站。
路线图
AutoGPT-Next-Web的开发团队已经规划了一系列功能的添加,包括对Docker和Azure OpenAI API的支持,优化结果显示,以及新增WeChat登录功能,致力于提供更加全面的服务。
商业版本计划
针对希望定制系统的用户,AutoGPT-Next-Web提出了商业版本计划,支持用户登录系统、计费系统等,让用户能够直接部署收费版本的AutoGPT,并直接获得收入。
开始使用
- 遵循教程准备OpenAI API密钥。
- 点击部署按钮,按提示操作。
- 查看详细教程,了解访问控制功能。
常见问题解答
- 区别: AutoGPT-Next-Web基于AgentGPT发展而来,专注于提供更友好的用户体验和多样化的部署方案,特别增强了国际化能力和Vercel部署能力。
部署与开发
Docker本地部署
对于希望简化部署流程的用户,Docker提供了一个理想的解决方案。通过使用Docker Compose,您可以轻松地在本地环境中启动AutoGPT-Next-Web,仅需几个简单的步骤:
- 确保您的机器上已安装Docker和Docker Compose。
- 下载AutoGPT-Next-Web的最新版本,包括相应的
docker-compose文件。 - 打开终端,切换到项目目录,然后运行以下命令来启动服务:
docker-compose -f docker-compose.dev.yml up -d --remove-orphans。这将根据开发环境的配置启动所有必要的容器。 - 若要部署生产版本,可以使用:
docker-compose -f docker-compose.prod.yml up -d --remove-orphans,采用生产配置来优化性能和资源使用。
本地开发设置
如果您希望深入开发或自定义AutoGPT-Next-Web,以下步骤将引导您完成本地开发环境的设置:
- 确保您的开发环境中安装了Node.js 18+版本(推荐使用长期支持版本)。
- Fork并克隆AutoGPT-Next-Web的仓库到您的本地机器。
- 进入项目目录,运行
npm install安装所有依赖。 - 创建
.env文件,并根据需要配置环境变量。这一步是配置项目运行的关键。 - 如果您希望使用SQLite数据库,运行
./prisma/useSqlite.sh脚本来调整Prisma架构。 - 使用
npx prisma db push创建数据库迁移,然后启动开发服务器npm run dev。
在亲自部署和使用AutoGPT-Next-Web后,我深刻感受到了其强大功能和用户友好的设计理念。一键部署能力极大地简化了初次使用者的上手难度,而丰富的本地化支持和访问控制功能则确保了平台的灵活性和安全性。特别是对于非技术背景的用户而言,AutoGPT-Next-Web提供了一个无缝的解决方案,让他们能够轻松构建和管理自己的智能网站。
×
直达下载
×
初次访问:反爬虫,人机识别









