Trae:如何安装、禁用和卸载插件
大家在用开发工具的时候,是不是经常需要各种插件来提升效率?在Trae中,插件的管理非常方便,不管你是要安装新插件,还是禁用或卸载现有插件,都能轻松搞定。今天我就来详细讲讲在Trae中如何管理插件,顺便分享一些实用的小技巧。
插件的安装方法
在Trae中,安装插件有两种方式:直接从Trae的插件市场安装,或者从VS Code的插件市场获取插件。下面具体讲讲这两种方法。
从Trae的插件市场安装
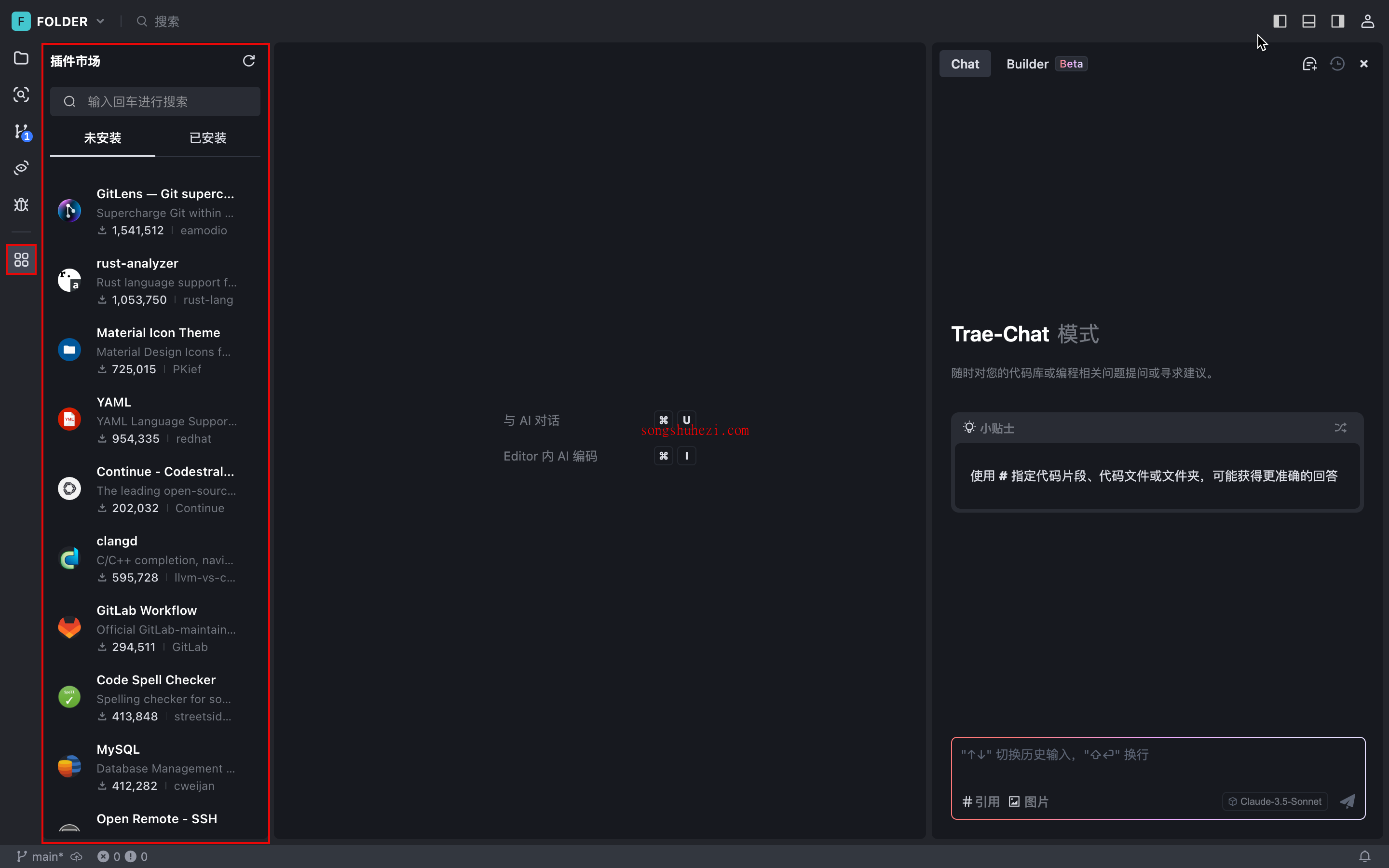
打开Trae,点击左侧导航栏中的 “插件市场” 图标。
在界面左侧会显示一个 “插件市场” 面板。

在 “未安装” 列表中,搜索你想要的插件,然后选中它。
界面会显示该插件的详情窗口,包括插件的详细说明和变更日志等内容。
点击 “安装” 按钮,Trae会开始安装该插件。
安装完成后,该插件会出现在 “已安装” 列表中。
是不是超级简单?如果你在Trae的插件市场找到了需要的插件,那这就是最快捷的安装方式。
从VS Code的插件市场安装
有时候Trae的插件市场可能没有你需要的插件,这时你可以从VS Code的插件市场获取插件并安装到Trae中。操作步骤如下:
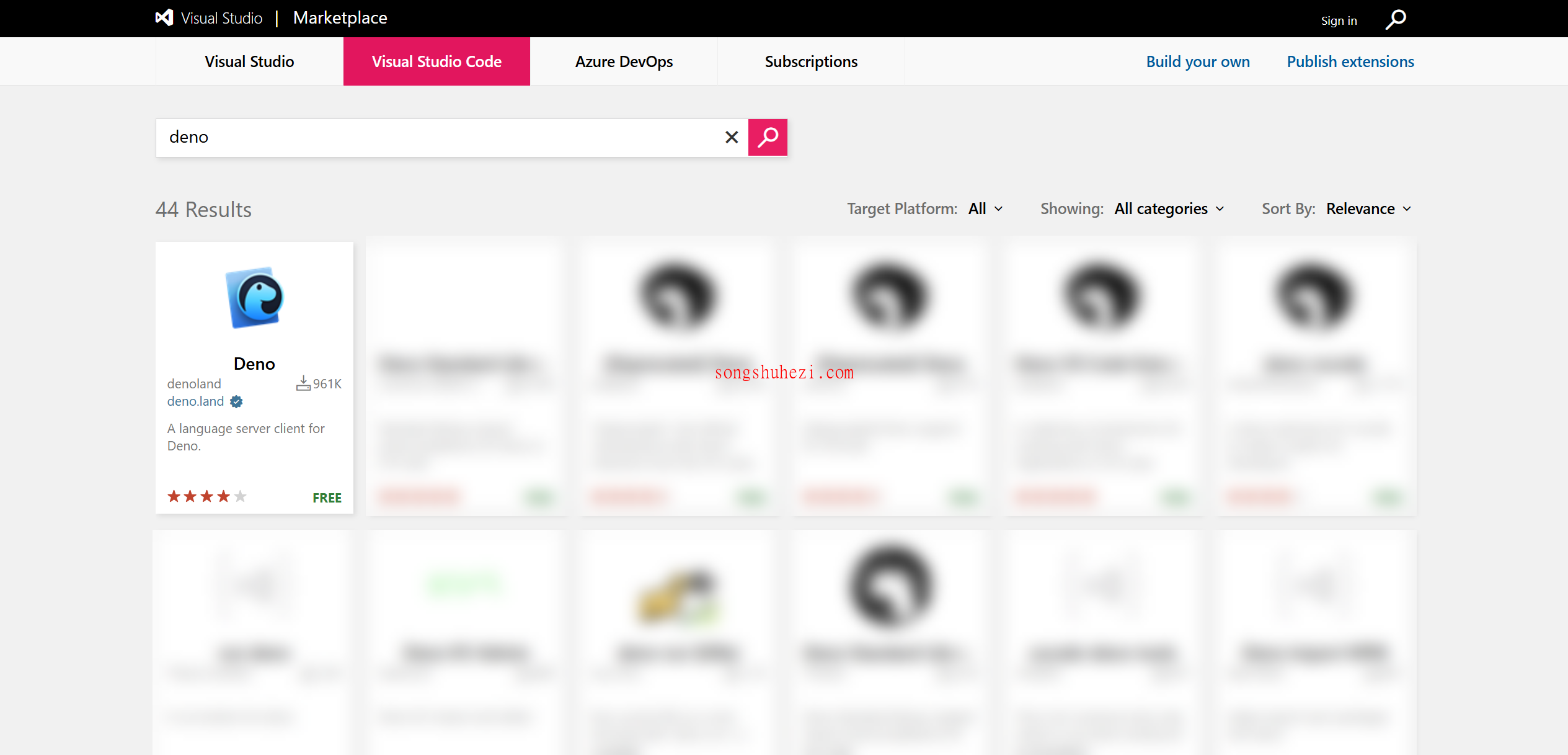
前往VS Code的插件市场搜索你需要的插件。

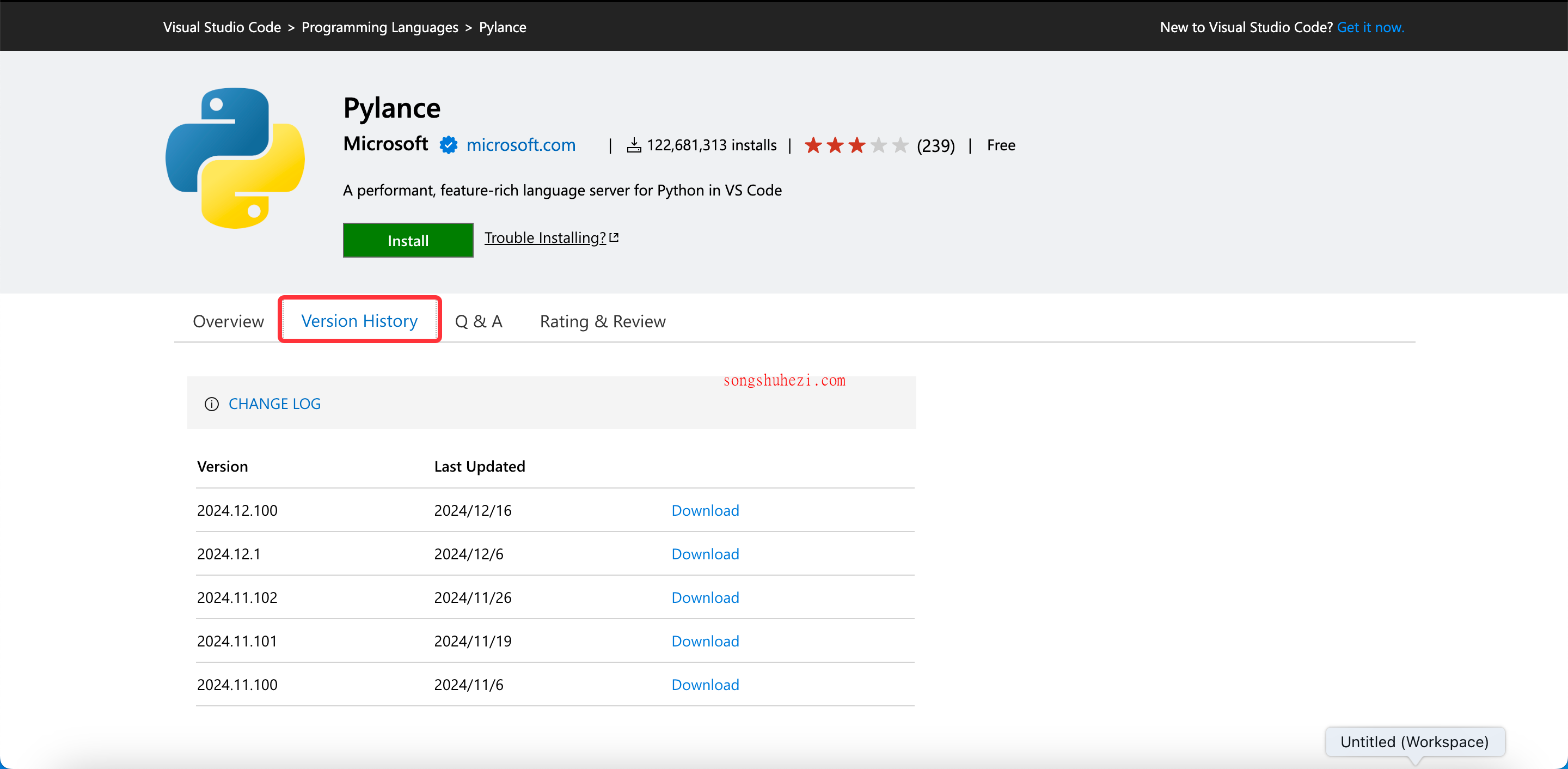
点击搜索结果中的目标插件,进入插件的详情页。
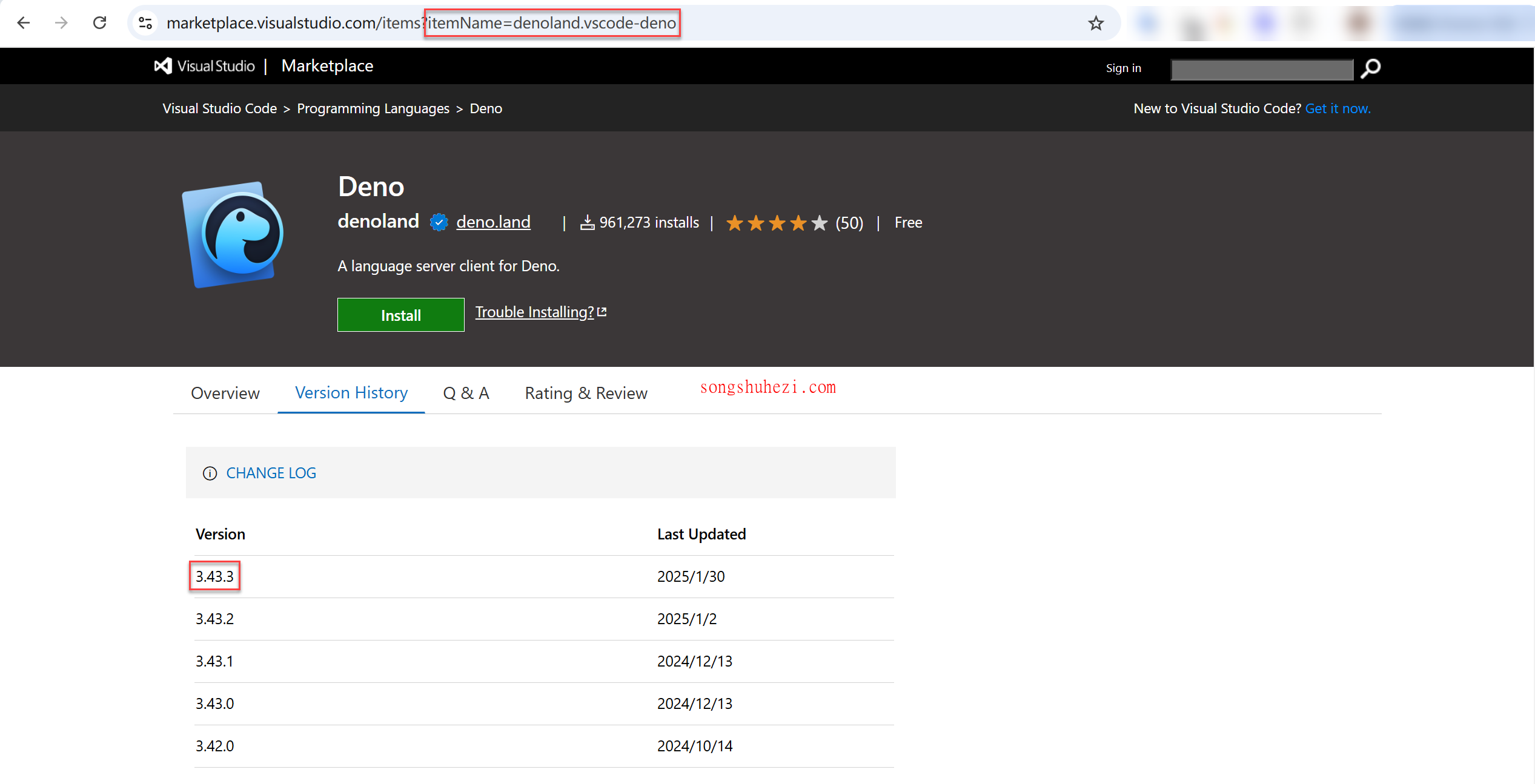
在详情页中,点击“Version History”,然后结合插件页的URL和版本信息提取以下数据:

- itemName:URL Query中的itemName字段,比如
denoland.vscode-deno。 - fieldA:itemName中小数点前的内容,比如
denoland。 - fieldB:itemName中小数点后的内容,比如
vscode-deno。 - version:插件的版本号,比如
3.43.3。
- itemName:URL Query中的itemName字段,比如
根据提取的数据,使用以下模板生成下载链接:
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/${itemName.fieldA}/vsextensions/${itemName.fieldB}/${version}/vspackage例如:
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/denoland/vsextensions/vscode-deno/3.43.3/vspackage在浏览器中输入生成的下载链接,按下回车键开始下载插件。
下载完成后,回到Trae,打开插件市场。
将下载的
.vsix文件拖拽到 “插件市场” 面板中,Trae会自动安装插件。安装完成后,该插件会出现在 “已安装” 列表中。
虽然这个方法稍微复杂一点,但只要按照步骤操作,还是很容易上手的。
如何禁用插件?
有时候某些插件可能暂时用不到,或者影响了其他功能,这时可以选择禁用它。操作如下:
在Trae中,打开 “插件市场”。
在 “已安装” 列表中,找到需要禁用的插件。
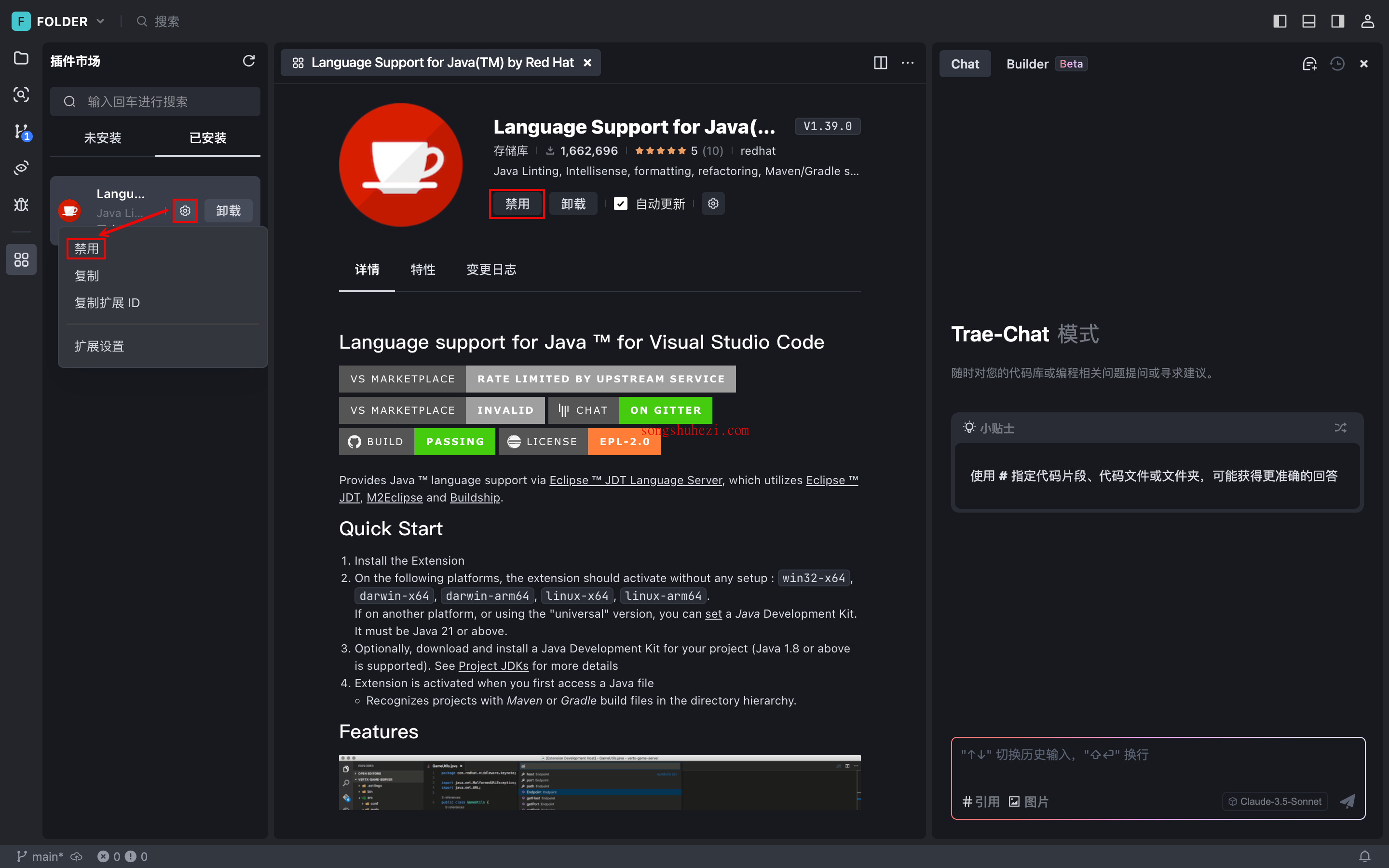
将鼠标悬浮到插件上,然后点击“设置 > 禁用”。
或者点击插件,打开其详情窗口,然后点击 “禁用” 按钮。

禁用后,插件的功能会被暂停,但它仍然保留在你的Trae中,随时可以重新启用。
如何卸载插件?
如果你确定某个插件完全用不到了,可以选择卸载它。具体步骤如下:
在Trae中,打开 “插件市场”。
在 “已安装” 列表中,找到需要卸载的插件。
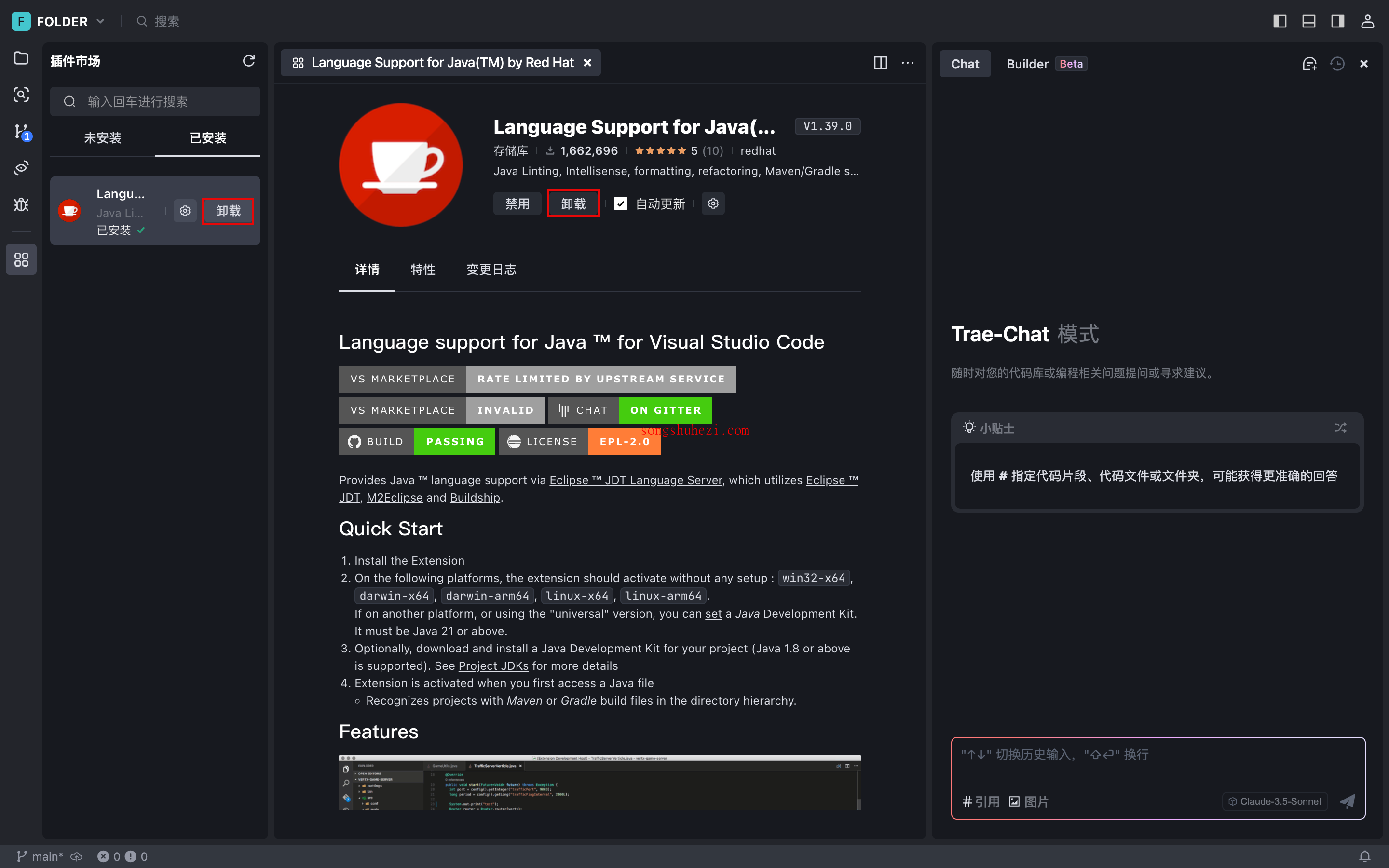
将鼠标悬浮到插件上,然后点击“卸载”。
或者点击插件,打开其详情窗口,然后点击 “卸载” 按钮。

卸载后,插件会被彻底移除,如果以后需要重新安装,可以按照前面的步骤操作。
常见问题
1. 为什么某些VS Code插件无法安装?
这是因为某些插件依赖了新版VS Code中的接口,而Trae可能暂时不支持这些接口。遇到这种情况,可以尝试安装该插件的历史版本。具体方法和前面提到的“从VS Code的插件市场安装”步骤类似。