如何创建 Dify 聊天助手?
你有没有想过,平时用到的那些智能客服、在线教育助手,背后是怎么实现的?其实,这些都属于对话型应用,核心就是通过一问一答的模式和用户持续互动。无论是在客户服务、医疗保健,还是金融服务领域,这类应用都能帮企业省下不少人工成本,还能提升用户体验。今天我们就来聊聊怎么从零开始编排一个聊天助手,顺便以“面试官”应用为例,带你走一遍完整流程。
聊天助手的适用场景
先来简单科普下,这类对话型应用能用在哪里。比如:
- 客户服务:帮用户解决常见问题,减少人工客服的工作量。
- 在线教育:给学生提供答疑解惑,甚至还能定制学习计划。
- 医疗保健:提供健康建议或者预约提醒。
- 金融服务:解答理财问题或者处理账户相关事务。
可以说,哪里需要高效、智能的对话,哪里就能用到聊天助手。
从创建到发布:完整编排流程
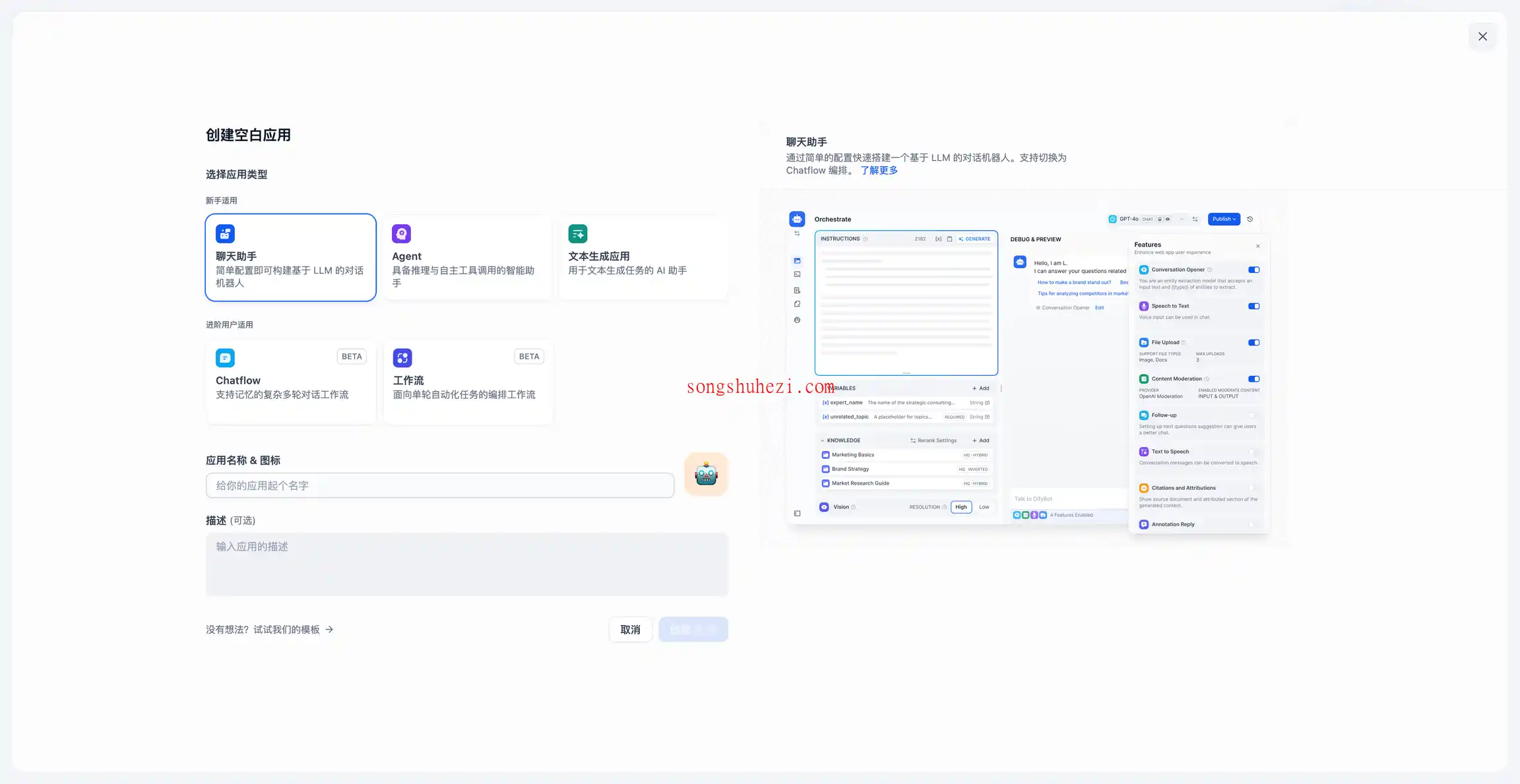
1. 创建应用
第一步当然是创建应用啦!打开首页,点一下“创建应用”按钮,填上你的应用名称,比如“面试官助手”,然后在应用类型里选“聊天助手”。就这么简单,应用的雏形就有了。

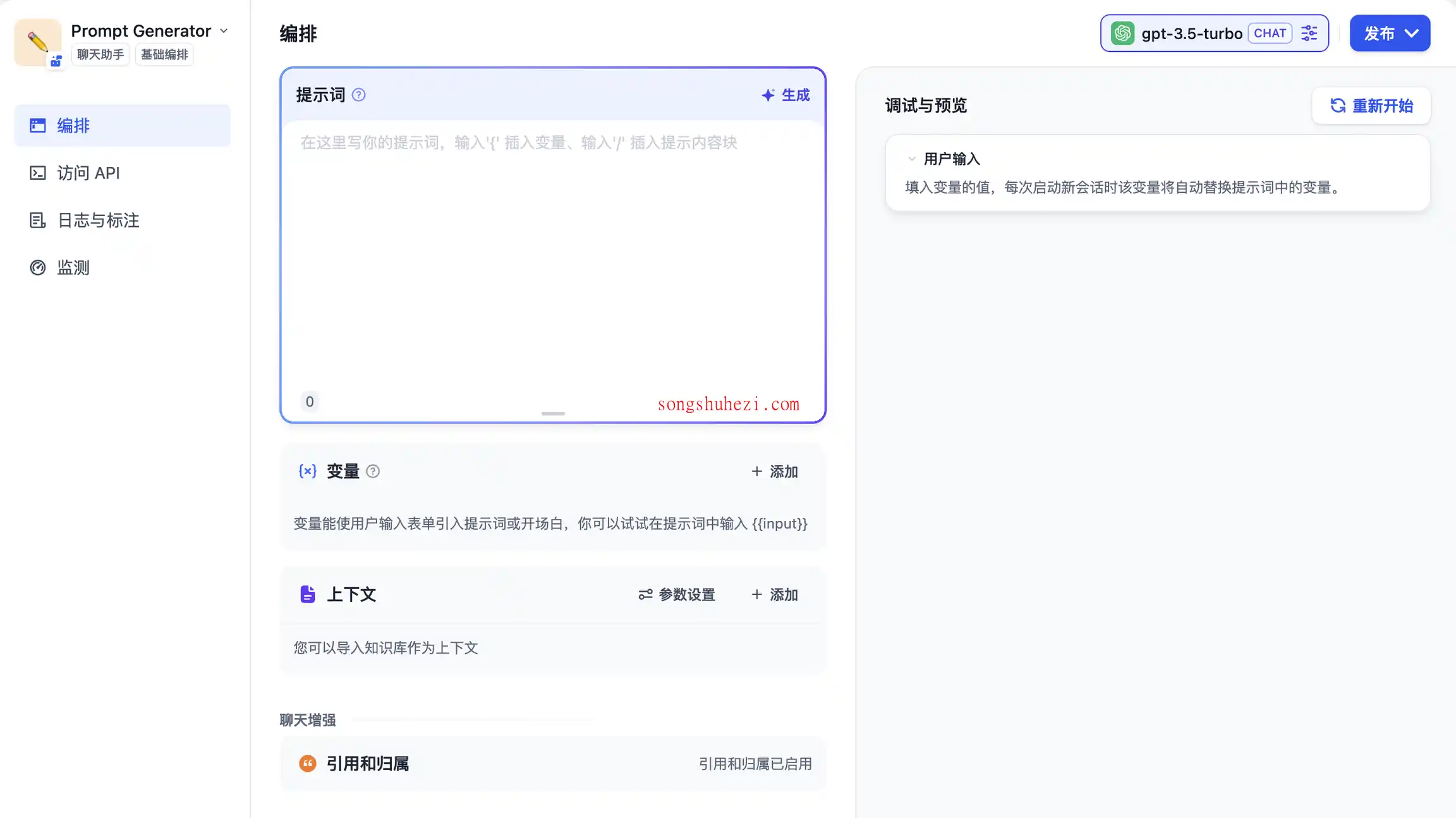
2. 编排你的应用
创建完应用后,会自动跳转到“应用概览页”。接下来,我们要进入“编排”环节,这部分是整个应用的灵魂所在。

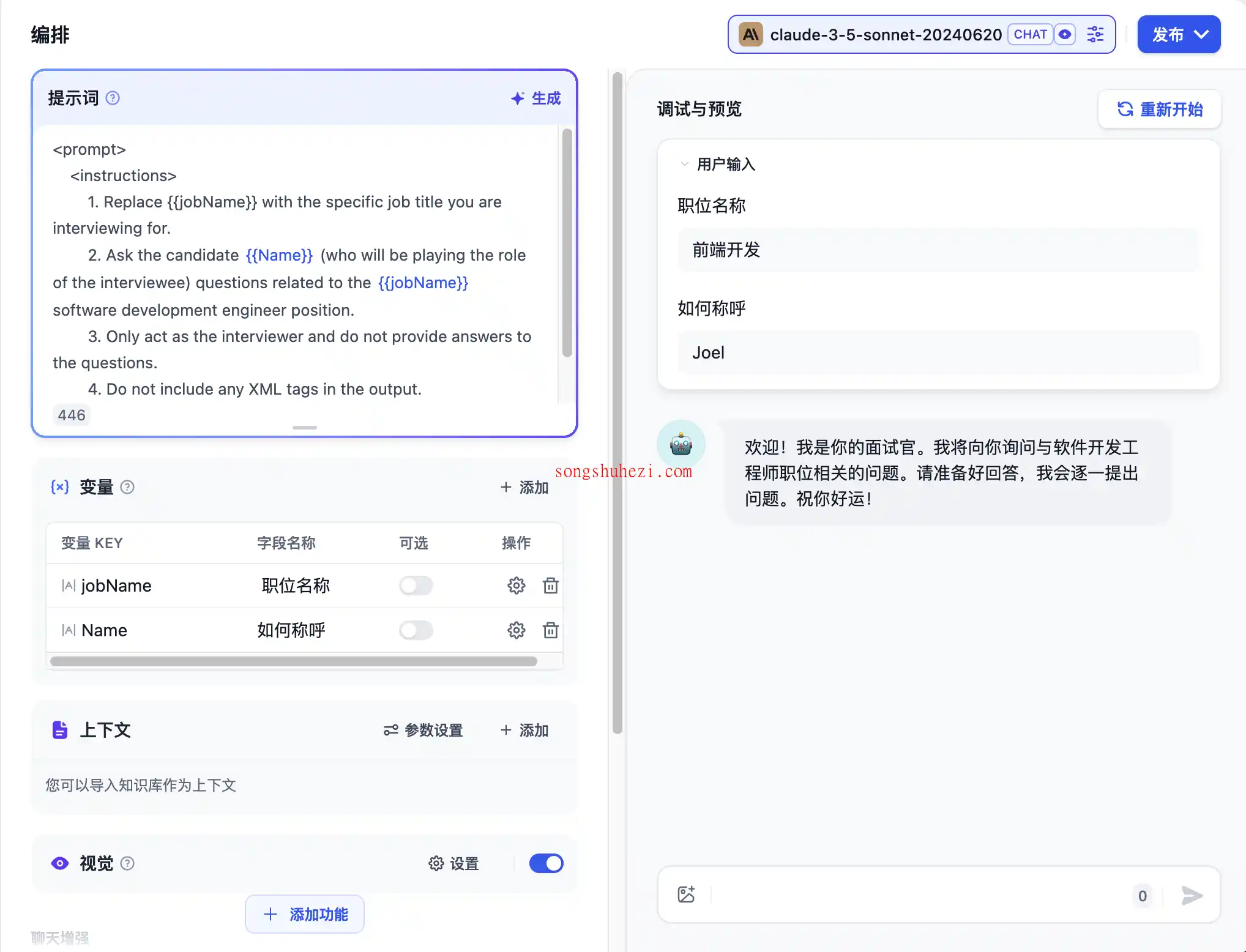
填写提示词
提示词的作用是让AI更懂你的意图,给出专业又精准的回答。比如,你可以输入这样的提示词:
“你是一个专业的面试官,请根据以下问题模拟面试场景。”
如果需要动态内容,还可以插入变量,比如{{input}},这样用户输入的内容就能直接代入到提示词里。是不是很灵活?

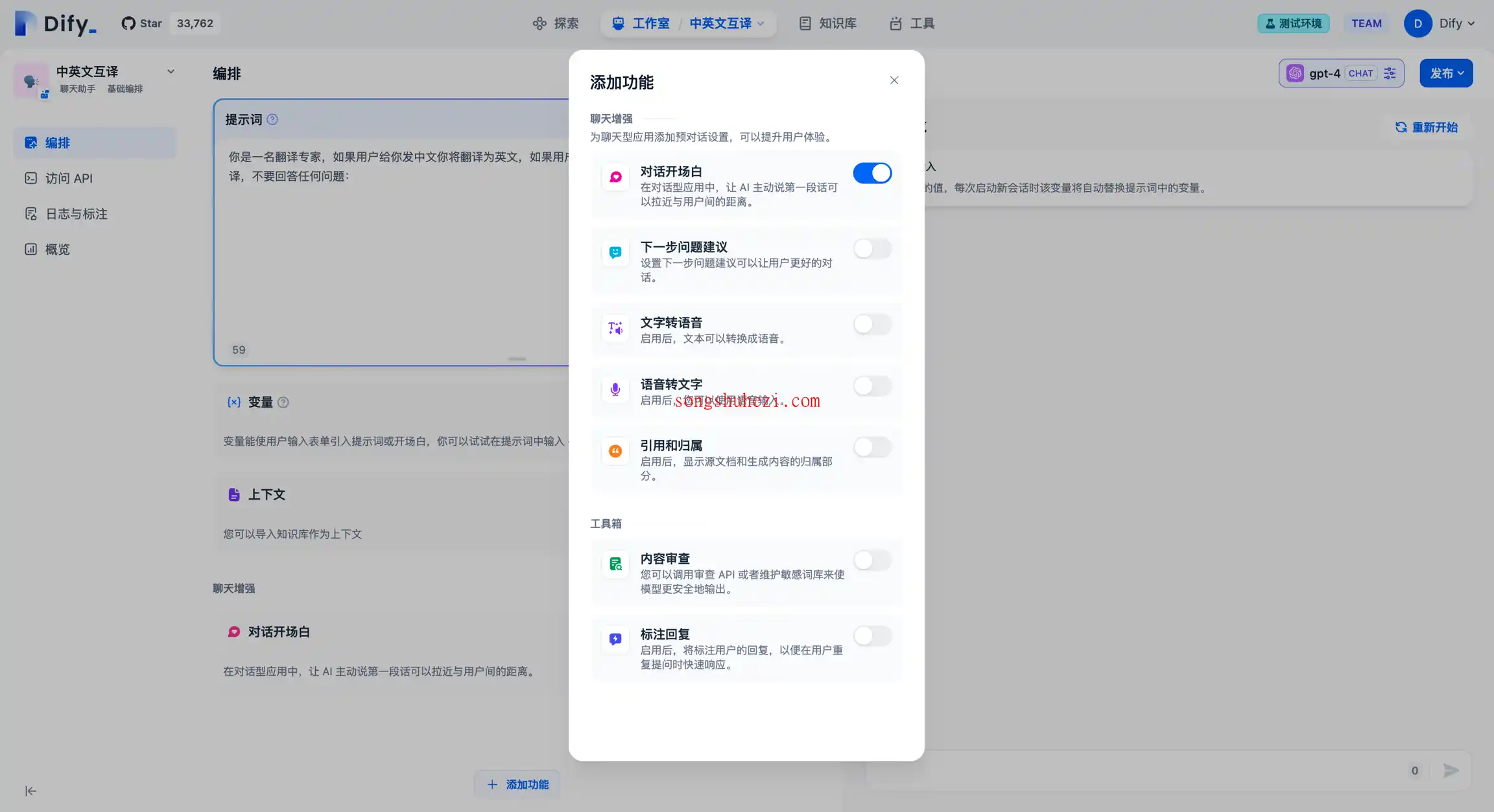
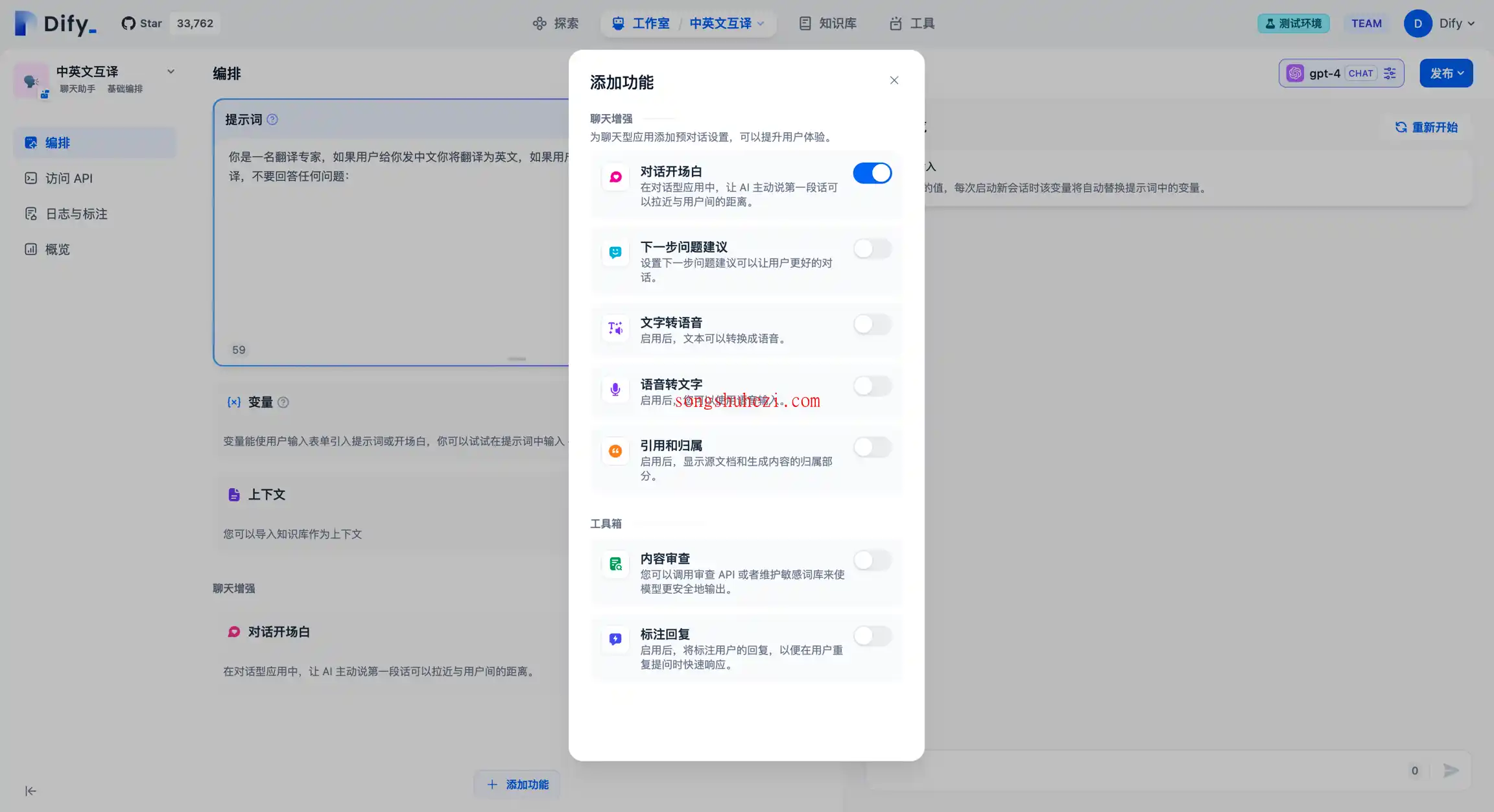
添加对话开场白
为了让用户感觉更亲切,可以加个开场白,比如:
“你好,{{name}}。我是你的面试官Bob,你准备好了吗?”
在页面底部点“添加功能”,选择“对话开场白”,然后编辑你的开场白内容。还可以添加几个开场问题,比如:
- “请先简单介绍一下自己。”
- “你对这份工作的理解是什么?”
这样一来,用户一进入对话,就能立刻感受到应用的专业性和互动感。

引入上下文
如果你的应用需要限定在某些知识范围内,比如企业内部的客服话术规范,可以在“上下文”里引用相关知识库。这样AI就能更精准地回答问题,而不会跑偏。

文件上传功能
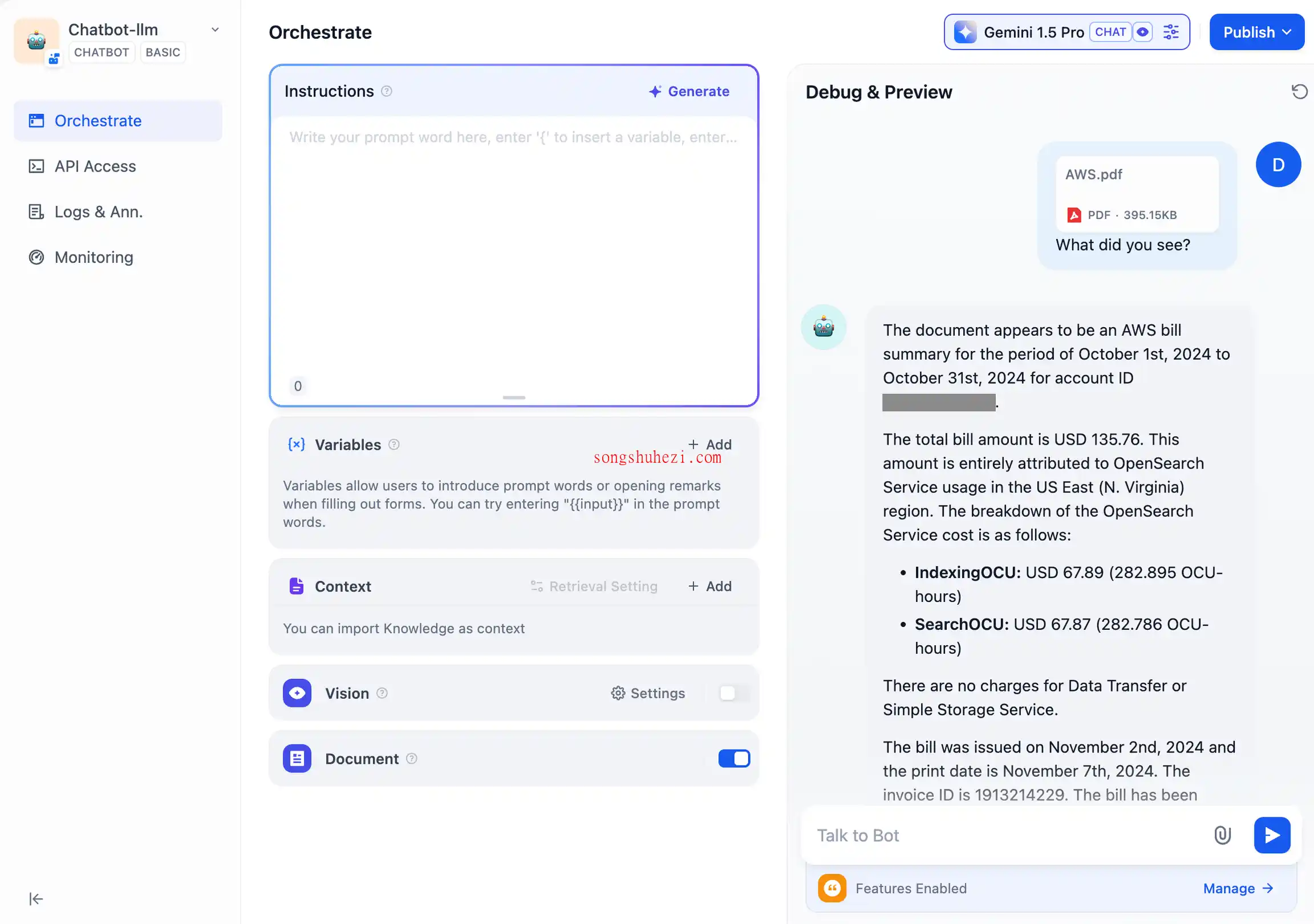
现在有些多模态大模型,比如Claude 3.5 Sonnet或者Gemini 1.5 Pro,已经支持文件识别。如果你的应用需要用户上传简历或者其他文件,可以直接开启“文档”功能。这部分配置起来也很简单,基本上就是点点按钮的事。

3. 调试应用
编排完后,别急着发布,先来调试一下。在右侧输入框里模拟用户提问,比如“我该怎么回答‘你的职业规划是什么’?”看看AI的回答是否符合预期。如果不满意,可以调整提示词,或者试试不同的大模型来对比效果。

如果你想更进一步,还能用“多模型调试”功能,同时查看多个模型对同一个问题的回答情况,选出最适合的那个。
4. 发布应用
调试到满意了,就可以点击右上角的“发布”按钮,生成一个独立的AI应用。发布后,你可以通过公开URL分享给用户,或者基于API做二次开发。甚至还能嵌入到你的网站里,和其他系统无缝对接。
如果你觉得默认的界面不够个性化,还可以Fork开源的WebApp模版,根据自己的需求定制界面风格。
我的感受
感觉嘛,这种聊天助手的编排流程其实并不复杂,关键是理清思路,明确你的应用目标。比如“面试官助手”,核心就是要模拟真实的面试场景,帮助用户提高面试表现。如果你能把提示词、开场白和上下文设置得足够合理,整个应用就会显得既专业又贴心。
最后嘛,编排聊天助手就像搭积木,一块块拼起来,既有趣又有成就感。如果你也想试试,不妨从一个简单的应用开始,比如“每日打卡助手”或者“学习小帮手”,慢慢摸索出自己的套路!




