影刀RPA应用搭建的基本概念
你是不是也曾觉得搭建一个应用流程复杂无比?其实啊,只要掌握几个关键的概念,就能轻松上手。接下来,我就带你一起看看,如何从简单的指令开始,搭建属于自己的应用流程。
【指令】与【应用】的关系
在应用搭建中,【一条指令】就像是一块积木,代表一个具体的动作。而当【多条指令】按照一定的逻辑规则排列起来时,这些“积木”便构成了一个完整的应用。也就是说,一个应用其实就是由一系列有序的指令组合而成的。
指令的一般构成
指令的组成其实很简单,以网页操作为例,一般来说,每条指令都有以下四个要素:
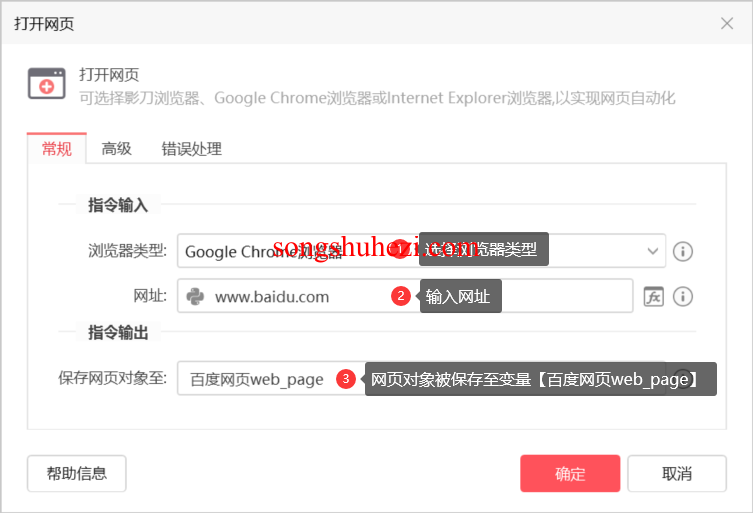
网页对象:这个指的是你要操作的网页本身,如何获取这个对象呢?最常用的方法就是通过【打开网页】来获取。此外,也可以通过【获取已打开的网页对象】来获得。

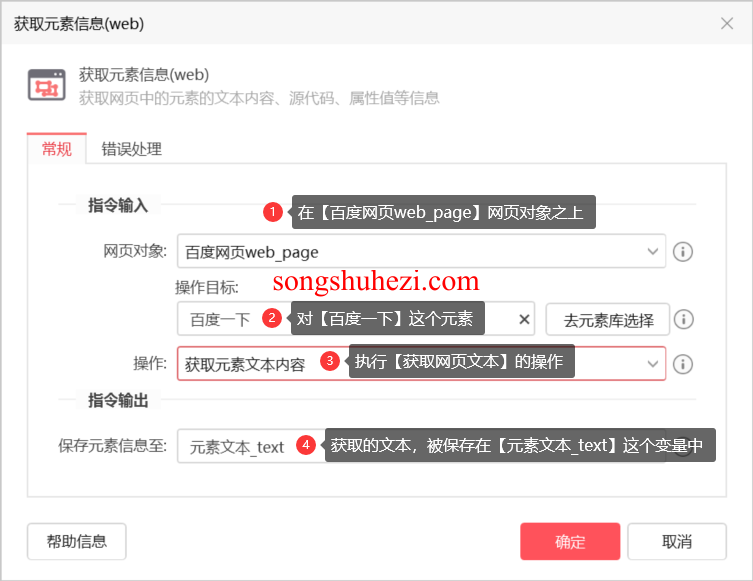
网页元素:一旦你有了网页对象,接下来就是要捕获具体的网页元素了。比如,你想点击一个按钮或者填写一个输入框,这些就是网页元素。如何捕获呢?很简单,先点击【捕获新元素】,然后鼠标悬浮在你想要捕获的元素上,当它被红框包围时,按住CTRL键并点击鼠标就搞定了。
网页操作:有了元素,接下来你就要选择对它进行何种操作。可以是【填写输入框】、【点击元素】等。如果你想关闭网页,也可以选择【关闭网页】指令。操作的选择非常灵活,完全取决于你的需求。
操作结果:最后一步就是处理操作的结果。通常来说,我们会将操作结果保存到一个变量中,方便后续调用。比如,获取到的网页数据可以存储到一个变量中,以便在接下来的流程中继续使用。

变量:给数据起一个名字
说到变量,其实就是给数据起一个名字,这样你就可以在后面的流程中,直接调用这个名字来操作数据了。举个例子,如果你捕获了一个网页元素,并将它命名为“输入框1”,那么在后面的流程中,你只需要调用“输入框1”这个变量名就能继续对这个元素进行操作了。
执行何种操作?
现在,你已经了解了如何获取网页对象、捕获网页元素以及如何使用变量。接下来,就可以从指令栏中选择合适的操作来进行应用的搭建了。比如:
网页操作:你可以选择【打开网页】、【关闭网页】等操作。
元素操作:你可以选择【填写输入框】、【点击元素】等操作。
数据提取:如果你想从网页中提取数据,可以选择【批量数据抓取】、【获取元素信息】等操作。

无论你选择什么操作,最终都要将结果保存到一个变量中,确保流程能够顺利进行。
看完这些,你是不是已经对应用搭建有了更清晰的认识?其实啊,只要掌握了【指令】、【网页对象】、【网页元素】和【变量】这些基本概念,搭建应用就像搭积木一样简单。希望这些内容能帮助你更好地理解和上手应用搭建流程!




