掌握UiBot流程自动化的四个基本概念
是不是已经开始跃跃欲试,想赶快装上UiBot软件,实现流程自动化了?别急,磨刀不误砍柴功。本章要介绍UiBot的四个基本概念:流程、流程块、命令、属性。这四个概念贯穿始终,在后面的章节中也会反复使用,所以请务必牢记。这一章内容不长,请耐心阅读,不要轻易跳过哦!
概念
我们先来看下这四个基本概念。
- 流程
- 流程块
- 命令
- 属性
这几个概念之间是包含关系,一个流程包含多个流程块,一个流程块包含多个命令,一个命令包含多个属性。
流程
第一个概念是流程。所谓流程,是指用UiBot完成的一项任务,一个任务对应一个流程。虽然可以用UiBot建立多个流程,但同一时刻只能编写和运行一个流程。将来在使用流程机器人和机器人指挥官时,也是以流程为基本单元来使用的。
如果你之前用过按键精灵,那么“流程”大致相当于按键精灵中的“脚本”。当然,UiBot中的“流程”和按键精灵中的“脚本”有所不同,比如“流程”包含一个文件夹,而不仅是一个文件。更重要的是:UiBot中的流程采用流程图的方式显示。
流程图
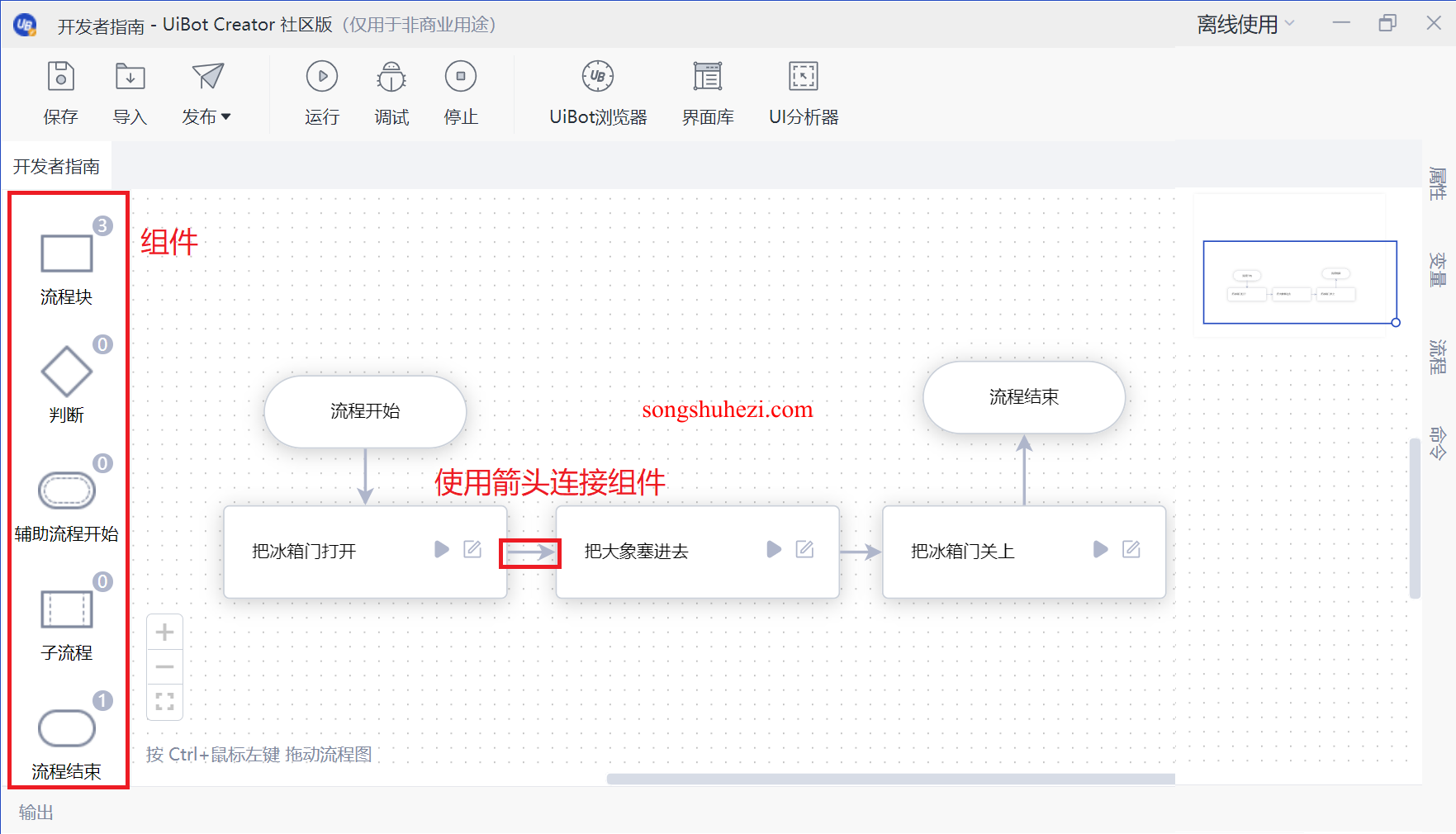
新建或打开UiBot中的流程后,可以看到每个流程都用一张流程图表示。在流程图中,包含了一系列的“组件”,其中最常用的是“开始”、“流程块”、“判断”和“结束”这四种组件,其他如“辅助流程”、“子流程”对于初学者可以先不掌握,留待后续内容中再学习。
用鼠标把一个组件从左边的“组件区”拖到中间空白的“画布”上,即可新建一个组件,如新建一个流程块等。在画布上的组件边缘上拖动鼠标(此时鼠标形状会变成一个十字型),可以为组件之间设置箭头连接。
如下图所示:

每个流程图中必须有一个、且只能有一个“开始”组件。顾名思义,流程从这里开始运行,并且沿着箭头指向,依次运行到后续的各个组件。
每个流程图中可以有一个或多个“结束”组件,流程一旦运行遇到“结束”组件,自然停止运行。当然也可以没有“结束”组件,当流程运行到某个流程块,而这个流程块没有箭头指向其它流程块时,流程也会停止运行。
每个流程图中可以有一个或多个“判断”组件,也可以没有“判断”组件。在流程运行过程中,“判断”组件根据一定的条件,使后面的运行路径产生分叉。条件为真时,沿着“是”箭头运行后续组件;否则,沿着“否”箭头运行后续组件。如果你是UiBot新手,暂时可能用不到“判断”组件,本章后续部分会详细叙述“判断”组件。
最后也是最重要的,流程图中必须有一个或多个“流程块”,流程块是本章要介绍的第二个重要概念。
流程块
我们可以把一个任务分为多个步骤来完成,其中的每个步骤在UiBot用一个“流程块”来描述。比如,假设我们的任务是“把大象装进冰箱里”,那么可以把这个任务分为三个步骤:
- 把冰箱门打开
- 把大象塞进去
- 把冰箱门关上
上述每个步骤就是一个流程块。这个例子只是以玩笑方式打个比方,UiBot并不能帮我们把冰箱门打开。但通过这个例子可以看出,在UiBot中,一个步骤或一个流程块,只是大体上描述了要做的事情,而暂时不涉及如何去做的细节。
UiBot并没有规定一个流程块到底要详细到什么程度:流程块可以很粗,甚至一个流程里面可以只有一个流程块,在这种情况下,流程和流程块实际上已经可以看作是同一个概念了;流程块也可以很细,把一个流程拆分成很多流程块。那么究竟拆分成多少个最合适?这取决于个人喜好。但是,我们有两个建议:一是把相对独立的流程逻辑放在一个流程块里;二是流程块总数不宜太多,在一个流程中,建议不要超过20个流程块。
在UiBot的工具栏上,有一个“运行”按钮。按下这个按钮后,会从“开始”组件开始,依次运行流程中的各个组件。而每个流程块上还有一个三角形按钮,按下后,就会只运行当前的流程块。这个功能方便我们在开发RPA流程时,把每个流程块拿出来单独测试。
每个流程块上还有一个形状类似于“纸和笔”的按钮,按下后,可以查看和编写这个流程块里面的具体内容。具体编写方法,通过“可视化视图”来完成。
可视化视图
点击每个流程块上“纸和笔”按钮,可以查看和编写这个流程块里面的具体内容,界面也会从“流程视图”切换到“可视化视图”。
如下图所示:

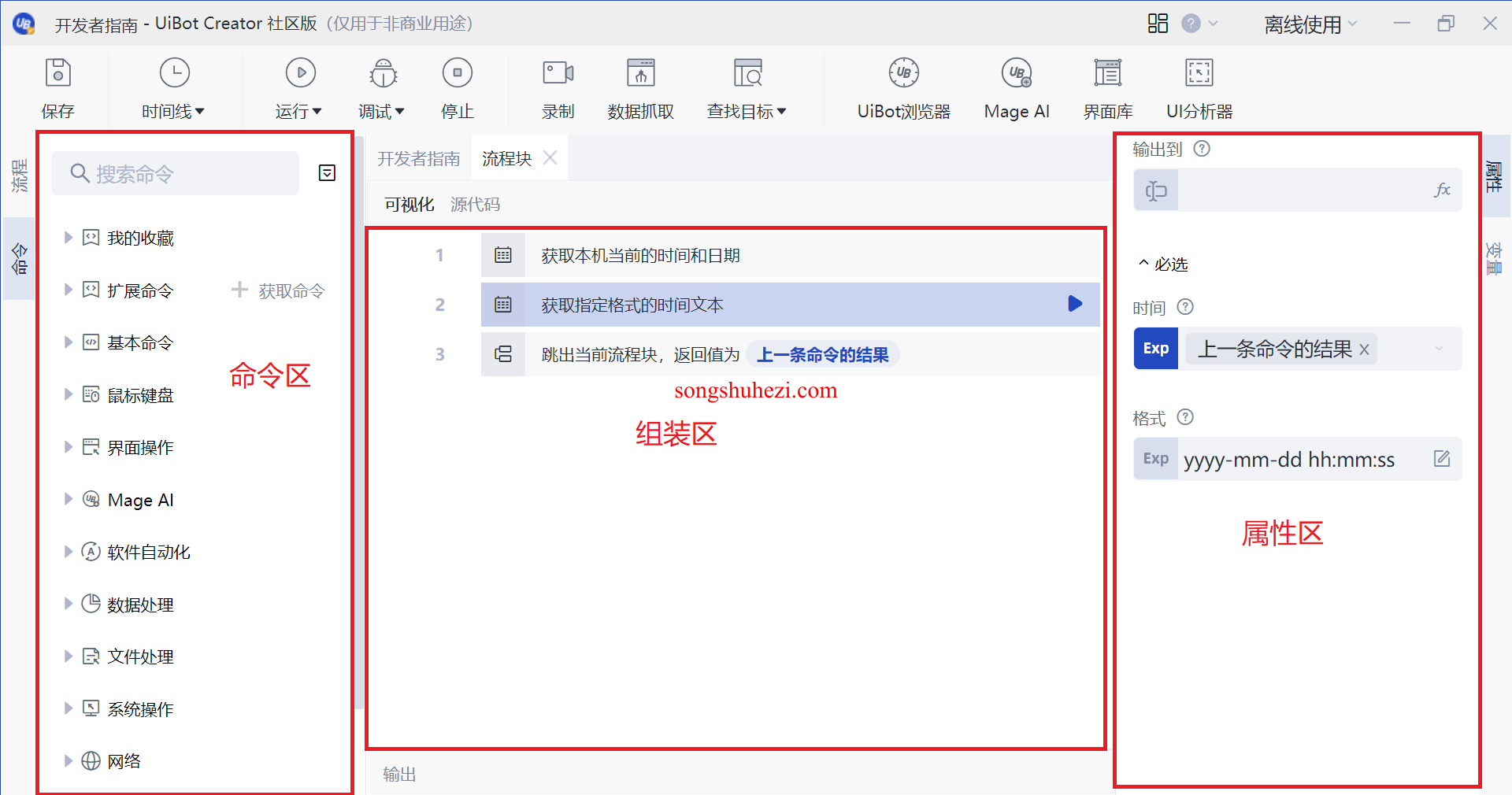
UiBot编写流程块的“可视化视图”界面如下图所示:

图中用三个红框标明了三个主要区域,从左到右分别是命令区、组装区、属性区。
命令
这里引入第三个重要概念:命令。所谓命令,是指在一个流程块当中,需要告知UiBot具体每一步该做什么动作、如何去做。UiBot会遵循我们给出的一条条命令,去忠实执行。继续前面的例子,假如流程块是“把冰箱门打开”,那么具体的命令可能是:
- 找到冰箱门把手
- 抓住冰箱门把手
- 拉开冰箱门
UiBot所能完成的几乎所有命令,都分门别类地列在左侧的“命令区”,包括模拟鼠标、键盘操作,对窗口、浏览器操作等多个类别,每个类别包含的具体命令还可以进一步展开查看。
属性
图中第二个红框所包含的区域,称之为“组装区”,我们可以在这里排列组合命令,形成流程块的具体内容。可以从左侧的“命令区”双击鼠标左键或直接拖动,把命令添加到“组装区”,也可以在组装区拖动命令,调整它们的先后顺序或包含关系。
命令是我们要求UiBot做的一个动作,但只有命令还不够,还需要给这个动作加上一些细节,这些细节就是我们要引入的第四个概念:属性。如果说命令只是一个动词的话,那么属性就是和这个动词相关的名词、副词等,它们组合在一起,UiBot才知道具体如何做这个动作。
在编写流程块时,只需在“组装区”用鼠标左键单击某条命令,将其置为高亮状态,右边的属性变量区即可显示当前命令的属性,属性包含“必选”和“可选”两大类。UiBot会自动设置每一个属性的默认值,但“必选”的属性还是请关注一下,可能经常需要根据需要修改。对于“可选”的属性,一般保持默认值即可,只有特殊需求时才要修改。
“可视化视图”展示方式,称为“可视化视图”。在这种视图中,所有命令的顺序、包含关系都以方块堆叠形式展现,适当隐藏了部分细节,比较容易理解。“可视化视图”体现了UiBot作为RPA平台的“简单”这一重要特点。即使是没有编程经验的新手,看到“可视化视图”,也可以大致掌握其中的逻辑。
将命令区、组装区、属性区从左到右排列,是UiBot的默认排列方式。你也可以拖动每个区域上的标签,将其调整到你喜欢的排列方式。
源代码视图
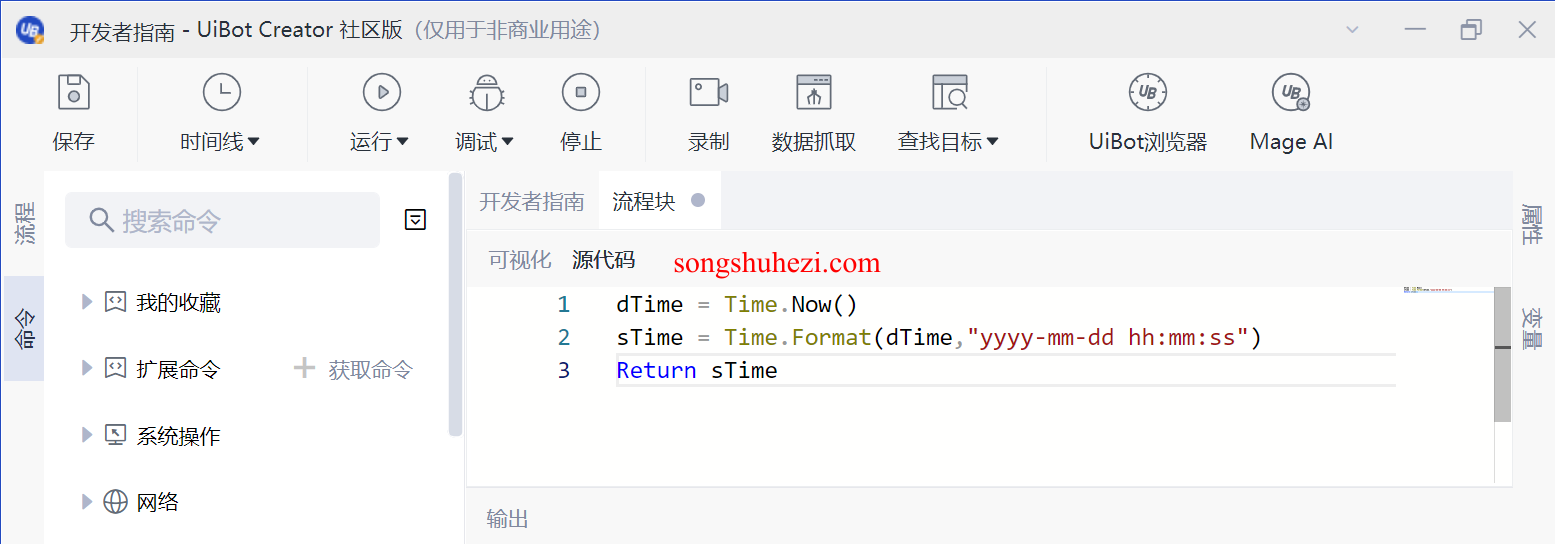
组装区上面有一个可以左右拨动的开关,左右两边选项分别是“可视化”和“源代码”,默认是“可视化”状态。可以切换到“源代码”状态,此时,属性变量区会消失,组装区变成如下图所示:

这种方式展现的组装区称为“源代码视图”。与“可视化视图”类似,“源代码视图”也展现了当前流程块中所包含的命令以及每条命令的属性。但没有方块标识每个命令,也没有属性区整齐罗列每个属性,而是全部以程序代码形式展现。
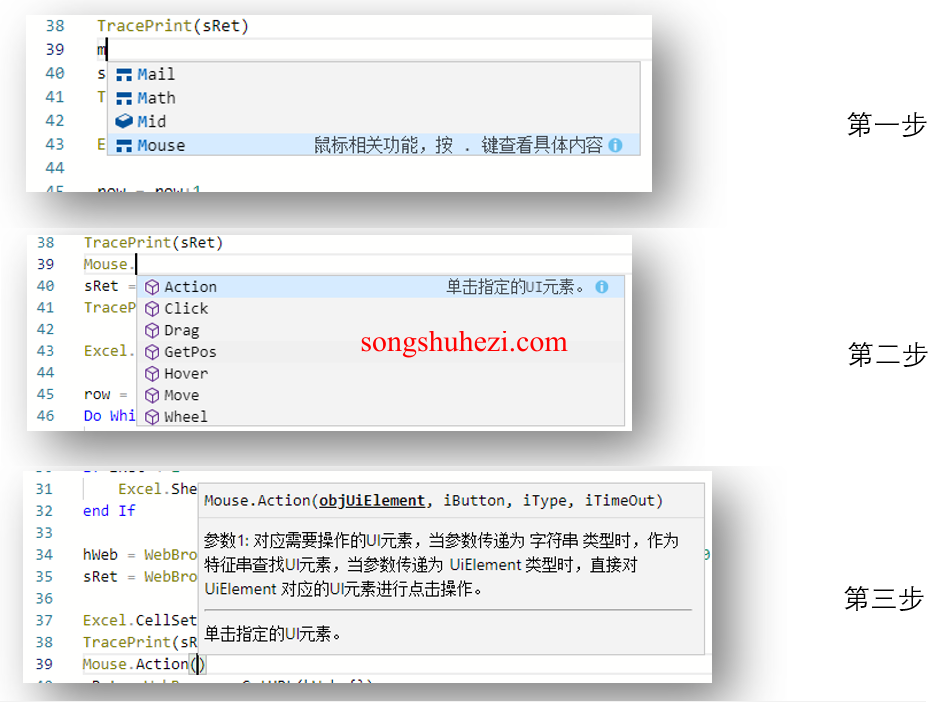
如果你对UiBot已经比较熟悉,那么切换到源代码视图,手不离开键盘即可书写命令和属性。UiBot对源代码视图进行了很多体验优化,能帮你快速选择所需命令,快速填写各个属性,让你以快意心情书写一条条命令。

可视化视图和源代码视图描述的都是同一个流程块,它们是同一事物的两种不同展现方式,其内涵一模一样。可视化视图以图形化方式,突出各个命令及它们之间关系,适合展现流程块的整体逻辑;源代码视图以程序代码方式,突出流程块的本质,并充分展现所有细节。

打个比方,可视化视图和源代码视图就像上面这张飞机的视图。其实这架F-16飞机的左右两翼是基本对称的,但看起来不一样,因为它的右翼采用外观视图绘制,展现整体造型,左翼采用透视视图绘制,展现内部构造。同一架飞机,用两种视图展现不同内容,才能兼顾不同观众关注点。同样道理,同一个流程块,用两种视图展现不同内容,才能兼顾RPA平台的“简单”和“快捷”两大指标。
有读者会问,究竟要使用可视化视图还是源代码视图进行RPA流程开发呢?其实,不必纠结于此,因为无论使用哪种视图,都可以随时切换到另一种视图。在一种视图上编写的内容,切换到另一种视图后,内容全部保留,并以另一种视图形式展现出来,反之亦然。所以,可以先用可视化视图,稍微熟悉一点后,切换到源代码视图尝尝鲜,也了解一下内部原理,如果觉得有困难,再切换回可视化视图即可。完全没有选择恐惧症!这也是UiBot的强大之处!
另外,源代码视图还有一个好处,当在论坛或QQ群里向其他人求助时,只需切换到源代码视图,把源代码复制粘贴,即可文本方式展现流程块。对方可以直接阅读源代码,也可以把源代码文本粘贴到自己的UiBot中,并切换到可视化视图查看。这样交流效率大大提高。
在源代码视图中使用的编程语言,是UiBot自研的BotScript语言,具体语言特性,将在后文详细描述。
小结
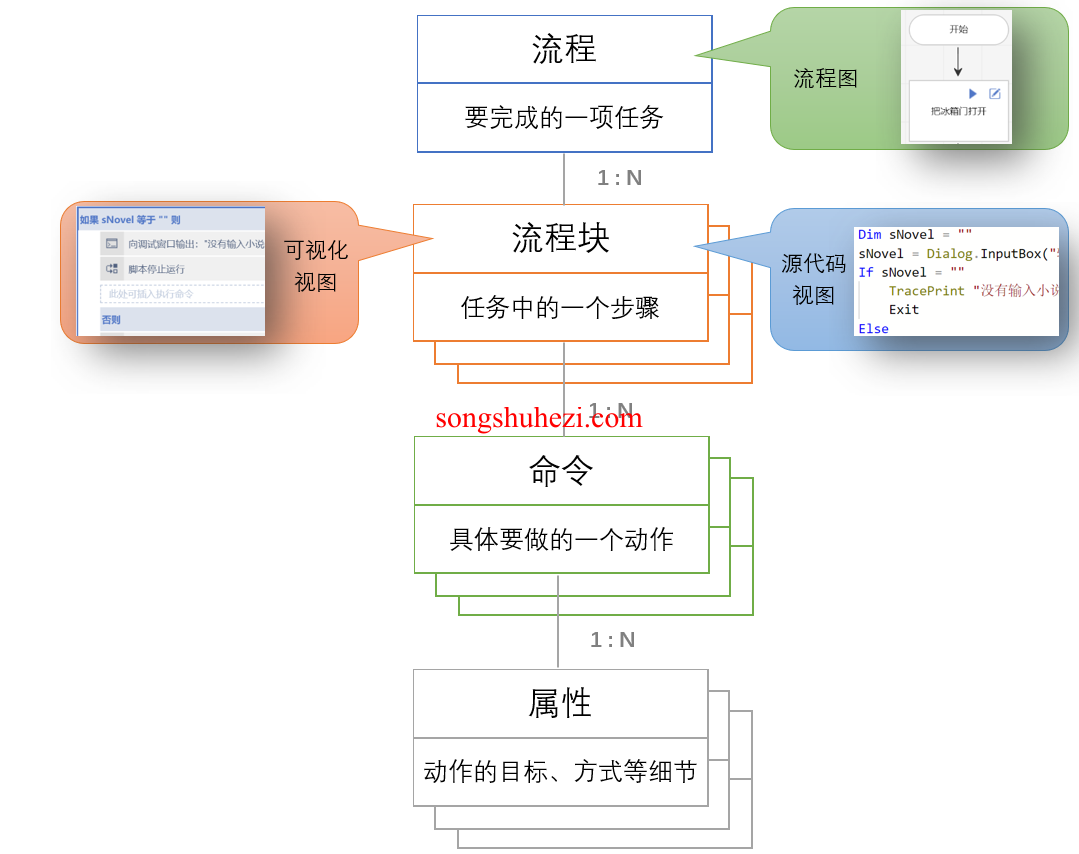
我们在这一章学习了四个重要概念:流程、流程块、命令、属性。一个流程包含多个流程块,一个流程块包含多个命令,一个命令包含多个属性。我们还看到了三种视图:流程视图、可视化视图、源代码视图。流程视图是流程的展现,可视化视图和源代码视图都是流程块的展现。它们之间的关系如下图所示:

最后嘛,我的感觉是,理解了这些基本概念,再结合实际操作UiBot,掌握起来就会容易得多。希望大家在学习过程中多实践,这样才能真正掌握UiBot,实现流程自动化的目标。




