
EasySpider教程
EasySpider页面弹窗遮挡住图形验证滑块
在进行某些网站的操作时,如登录或注册,经常会遇到图形验证滑块被页面弹窗遮挡的问题。这会导致无法顺利完成验证,影响操作体验。今天我们就来讲解如何处理这种情况,以便顺利通过图形验证。

1. 场景描述
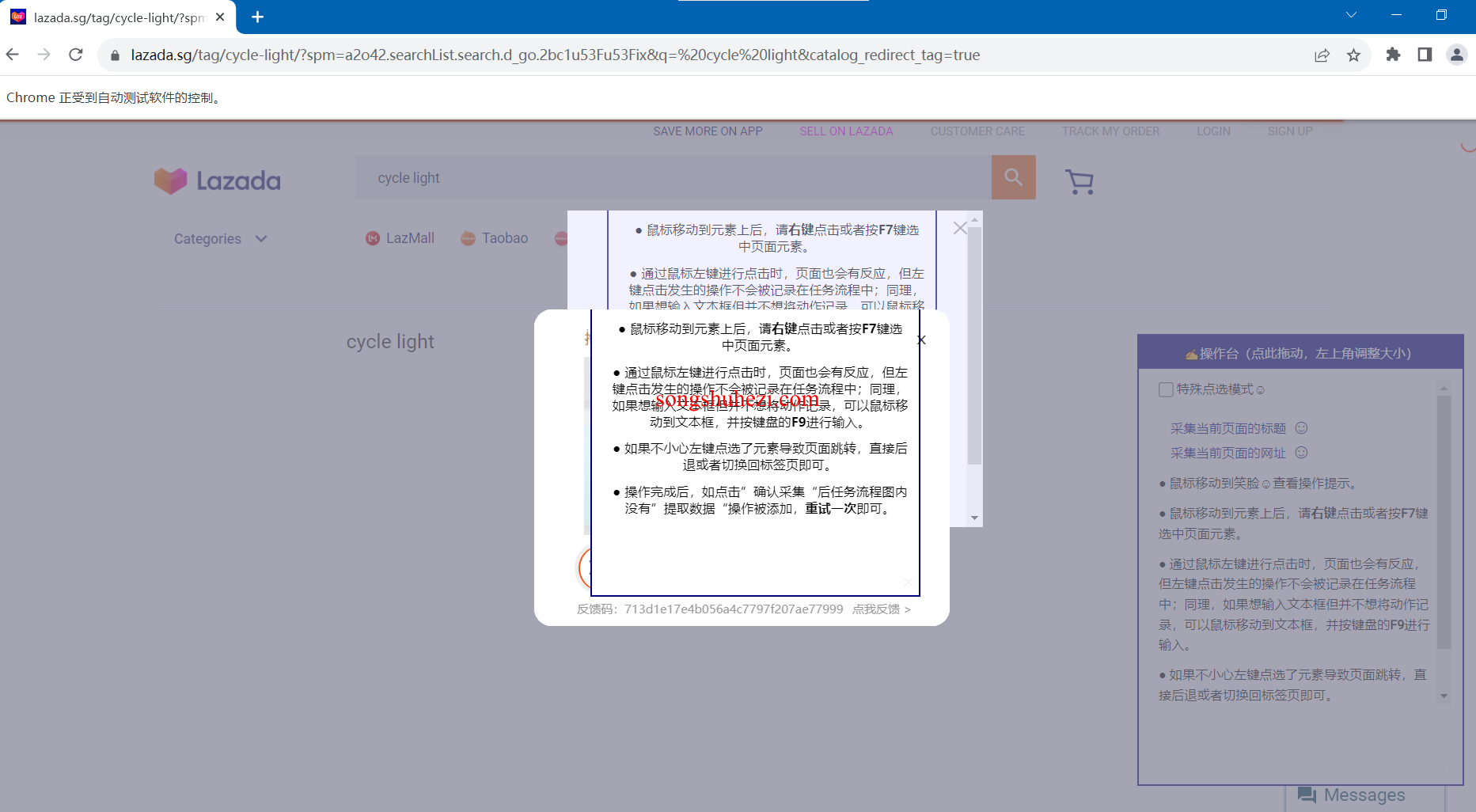
以Lazada菲律宾站为例,在进行操作时,可能会遇到一个弹出的提示框,挡住了图形验证滑块。这种情况导致你无法拖动滑块进行验证,影响了正常的登录或其他操作流程。
2. 解决方案
有几种方法可以解决这种弹窗遮挡问题:
方法1:手动关闭弹窗
如果页面的弹窗是常见的广告或通知窗口,一般都会在右上角或右下角有一个关闭按钮(通常是一个叉号×)。通过点击这个按钮可以关闭弹窗,恢复页面的正常显示。
操作步骤:
- 寻找页面右上角或右下角的关闭按钮(通常是一个叉号×)。
- 使用鼠标左键点击关闭按钮,将弹窗关闭。
- 弹窗关闭后,重新尝试拖动滑块进行图形验证。
方法2:调整浏览器视图
如果弹窗没有明确的关闭按钮,或点击关闭按钮无效,你可以尝试调整浏览器的缩放比例,或者拖动页面,将被遮挡的区域移动到可操作范围内。
操作步骤:
- 按住键盘上的
Ctrl键,同时滚动鼠标滚轮,调整浏览器的缩放比例,直到滑块验证区域变得可见。 - 或者,使用鼠标拖动页面,使滑块区域显示出来,方便操作。
方法3:使用浏览器开发者工具
在某些复杂的网页结构中,弹窗可能并不容易关闭。这时,你可以通过浏览器的开发者工具手动隐藏该弹窗。
操作步骤:
- 按
F12键打开浏览器的开发者工具。 - 使用“选择元素”工具,点击遮挡滑块的弹窗区域。
- 选中弹窗对应的HTML元素后,按下
Delete键,将其从页面中移除。 - 弹窗移除后,滑块验证区域将恢复正常。
3. 适用场景
该解决方案适用于各类网站遇到的弹窗遮挡问题,尤其是在执行重要操作时,弹窗影响页面的正常使用。无论是电商网站、社交平台还是其他应用,你都可以通过这些方法顺利解决问题。
遇到页面弹窗遮挡图形验证滑块的问题时,最直接的办法是手动关闭弹窗。如果关闭无效,可以通过调整浏览器视图或使用开发者工具来解决。希望这些方法能够帮助你顺利通过验证,完成操作。
在我看来,这些操作并不复杂,只要掌握了关闭弹窗的技巧,你就能应对大多数网页上的类似问题。如果下次再遇到这种情况,不妨试试这些方法!
阅读全文
×
初次访问:反爬虫,人机识别




