
EasySpider操作台挡住登录页面的处理办法
在使用自动化工具(如EasySpider)进行网页设计任务时,操作台可能会挡住登录页面的输入框或二维码,特别是在使用带有iframe的页面时。这种情况下,我们无法正常进行登录和任务设计。因此,我们需要一些方法来解决这个问题。
解决方案A
1. 使用带用户信息的浏览器设计
进入网页:在EasySpider中使用带有用户信息模式的浏览器,进入需要登录的网页。
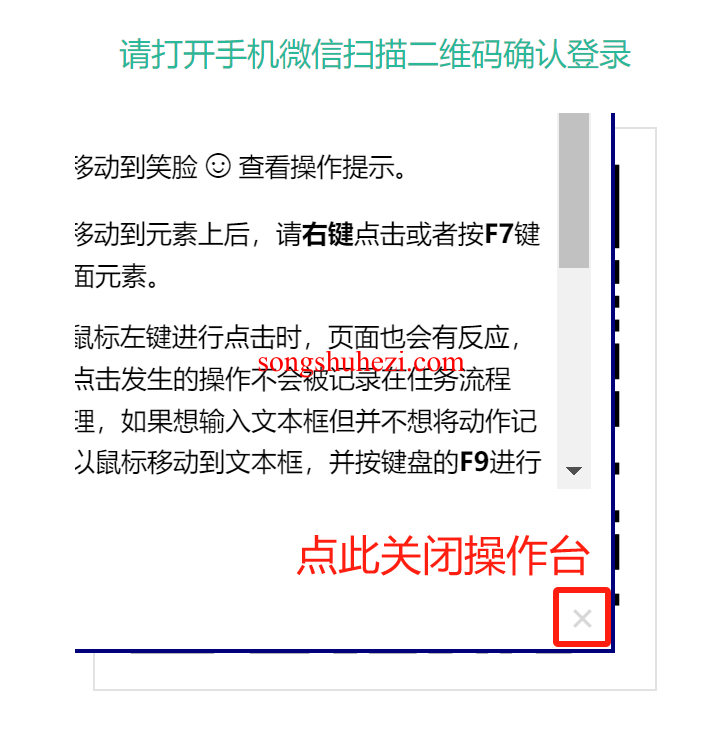
关闭操作台:当操作台挡住登录页面时,直接点击操作台右下角或左下角的×按钮来关闭它。

扫码登录或手动输入:
- 如果登录页面有二维码,直接扫码登录。
- 如果是需要输入账号密码的登录表单,先用鼠标选中输入框,然后按键盘F9键获取焦点,输入信息后点击登录按钮登录。
设计任务:登录成功后,继续正常设计任务。
执行任务时保持登录状态:在任务执行时,如果网页保持了登录状态,可以直接继续执行。如果网页没有保持登录状态,长按P键暂停任务,手动登录后再次长按P键继续执行程序。
2. 通过开发者工具关闭操作台
如果直接点击×按钮无法关闭操作台,可以通过浏览器的开发者工具隐藏操作台:
打开开发者工具:按下F12或Ctrl+Shift+I。

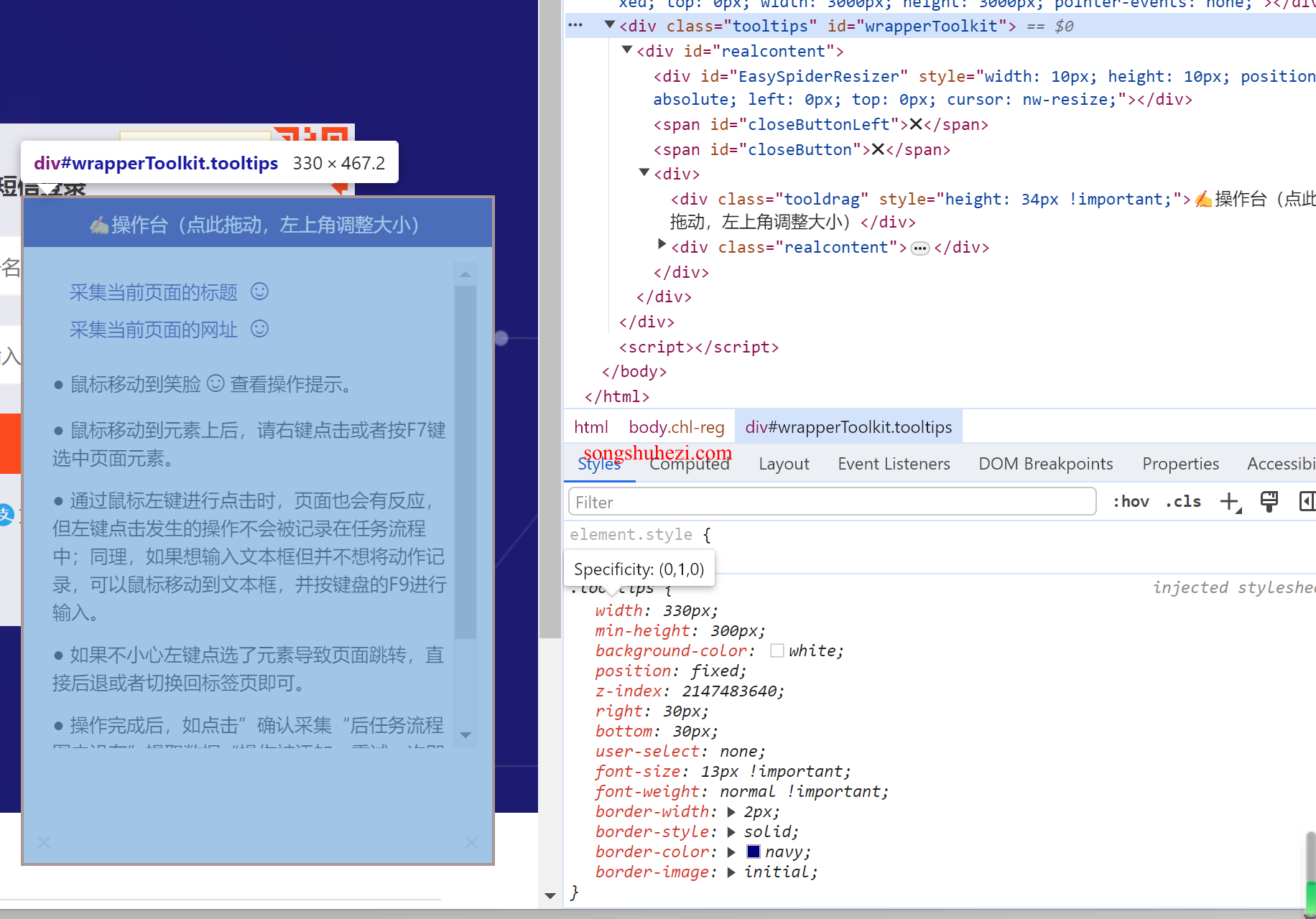
选择操作台元素:点击“选择元素”按钮,将鼠标移动到操作台区域,定位到操作台的
class为tooltips、id为wrapperToolkit的标签。
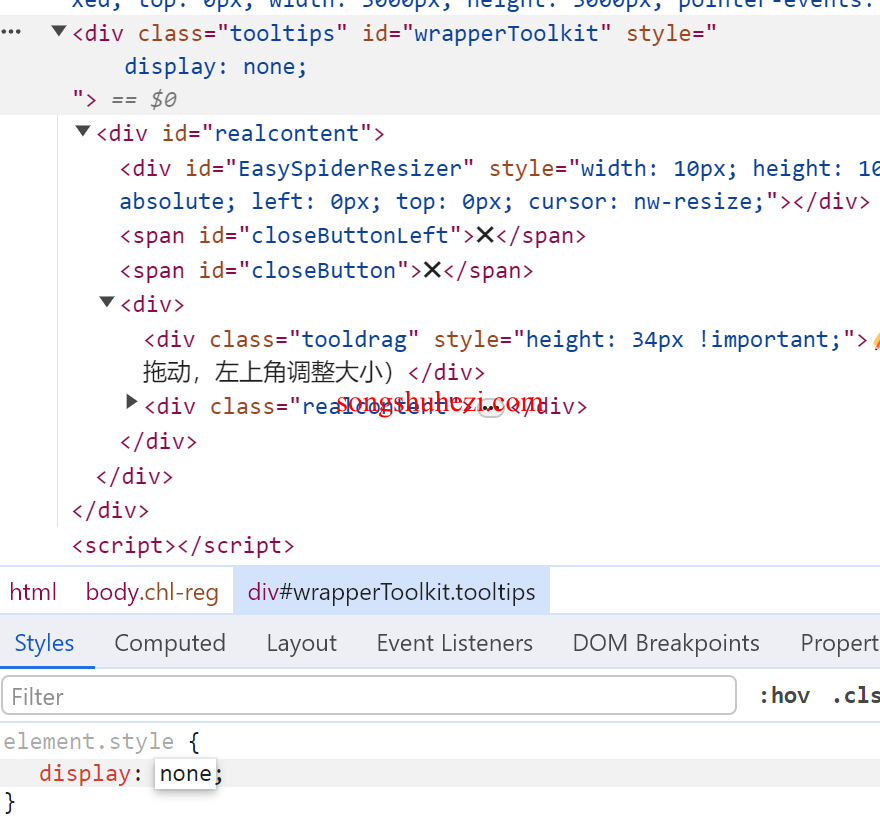
隐藏操作台:在Elements选项卡中找到
element.style,双击大括号内部,手动添加display: none;,使操作台消失。
解决方案B
如果你需要操作台来记录用户名、密码等信息进行自动化登录,可以通过调整iframe大小来解决问题。
1. 使用开发者工具调整iframe大小
打开开发者工具:按下F12或Ctrl+Shift+I,点击“选择元素”按钮。

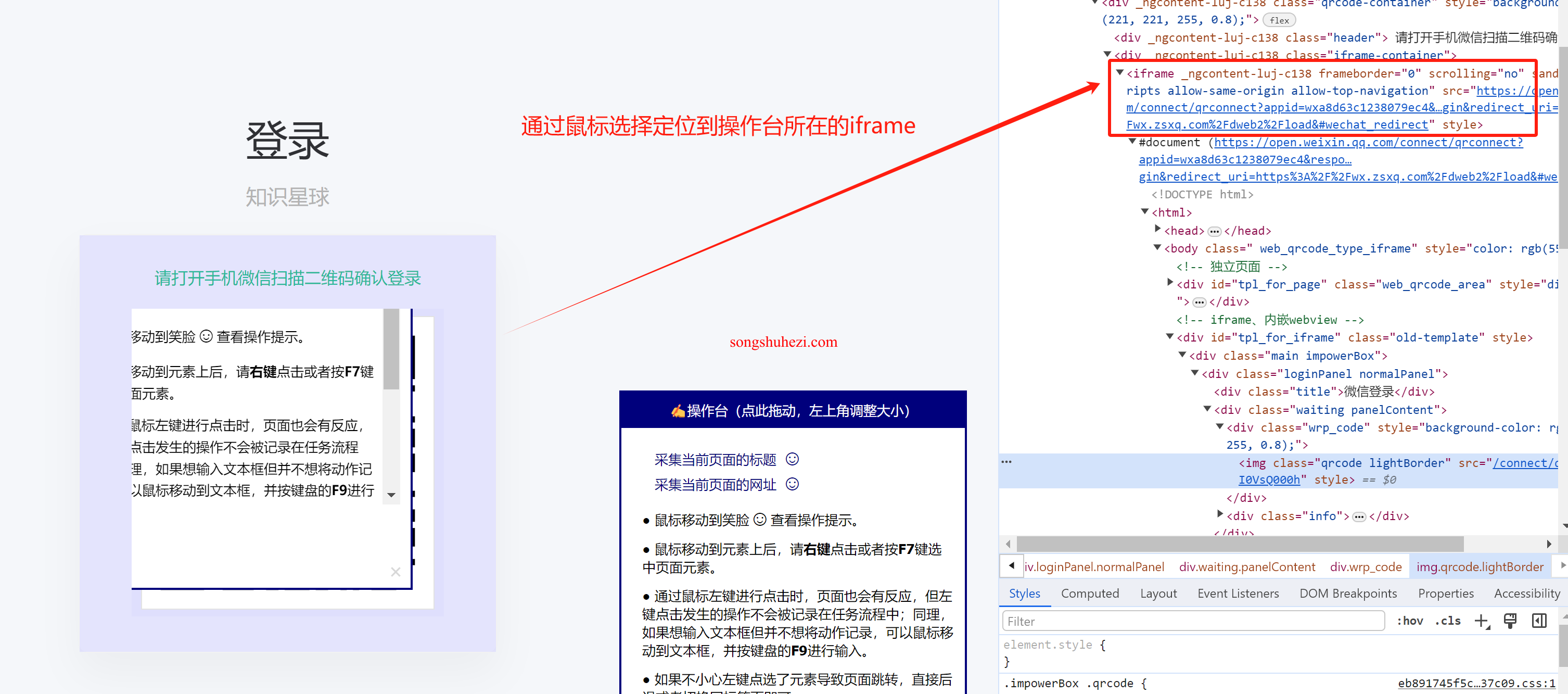
定位iframe:将鼠标移动到操作台区域,在Elements选项卡中找到操作台的iframe标签。

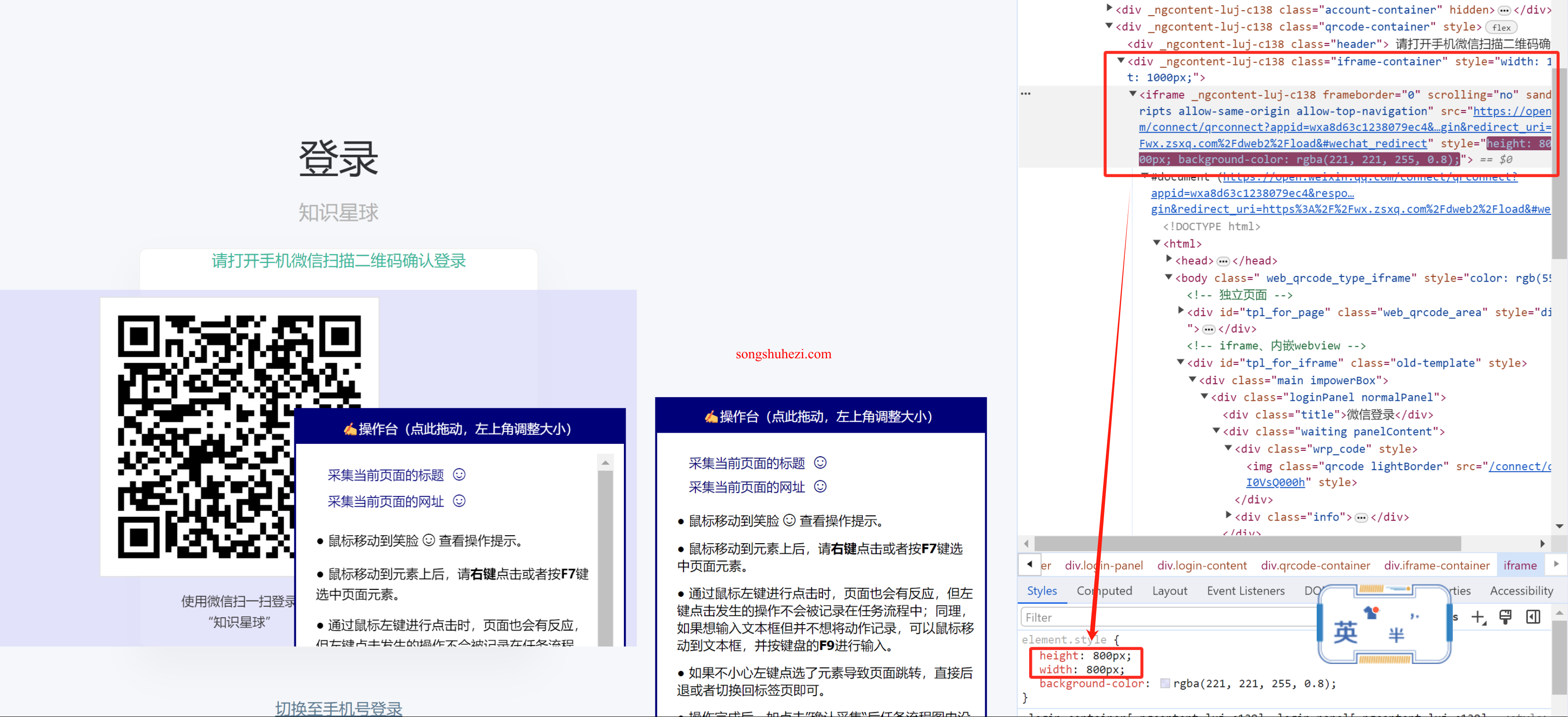
调整iframe大小:在iframe的
element.style中,手动添加或修改width和height属性,比如:csswidth: 800px; height: 800px;
这将增大iframe的尺寸,使操作台显示完整的登录表单。
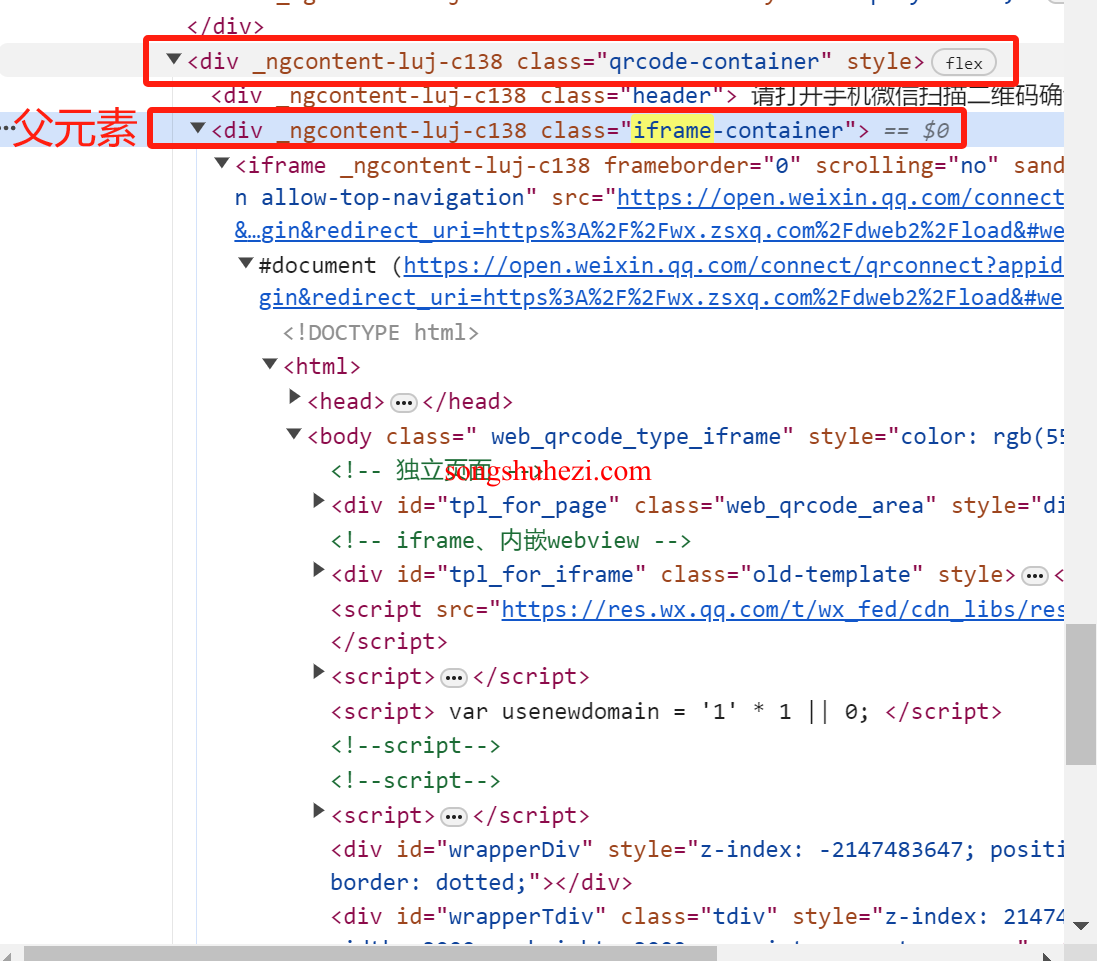
调整父元素大小(如果必要):如果调整iframe大小后仍未解决问题,可以继续定位iframe的父元素或父元素的父元素,同样修改这些元素的
width和height属性,直到操作台和登录表单完全显示为止。
通过以上两种方案,我们可以有效解决操作台挡住登录页面的问题。无论是直接关闭操作台,还是调整iframe的大小,最终都能确保自动化任务设计顺利进行。如果你的任务需要保存登录状态,建议使用带有用户信息模式的浏览器,以便后续任务执行时自动登录。




