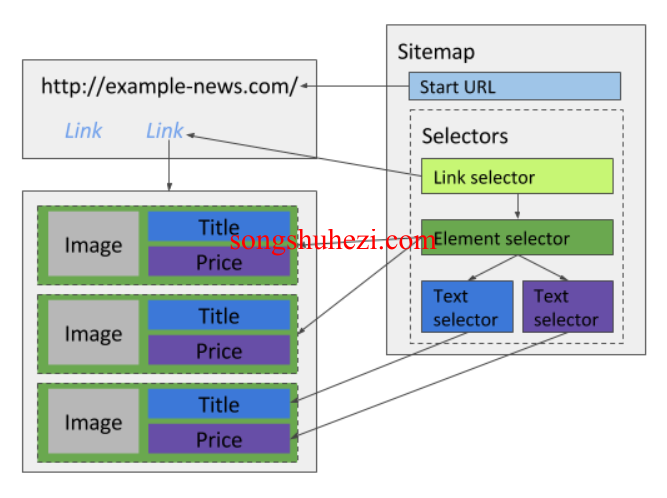
Web Scraper:如何使用元素选择器提取多条数据记录
元素选择器是Web Scraper中的一个功能,用于从网页中提取包含多个数据元素的父元素。它允许你选择多个元素(如产品列表、表格行等),然后将这些元素作为父元素,让子选择器从中提取数据。元素选择器非常适合用于从电商网站、列表页面或表格中抓取多个条目的数据。
元素选择器的配置选项
1. selector
你需要提供一个CSS选择器,用于选择包含多个数据元素的父级元素。比如,在电商网站上,如果你想抓取多个产品信息,可以使用如下选择器:
div.product-item
2. multiple
multiple选项几乎总是需要勾选的,因为大多数情况下,你会从页面中提取多个记录。例如,在电商页面上抓取多个产品。
使用场景
1. 抓取电商网站的产品列表
在电商网站中,通常有多个产品列在一个页面上。使用元素选择器,你可以选择每个产品的父元素(如div.product-item),然后为每个产品添加子选择器来提取相关信息(如产品名称、价格、图片等)。
使用元素选择器选择每个产品的包装元素:
div.product-item为每个产品的子选择器提取具体数据(如产品名、价格等):
- 产品名选择器:
h2.product-title - 价格选择器:
span.product-price - 图片选择器:
img.product-image
- 产品名选择器:
2. 提取表格中的多行数据
虽然表格选择器专门用于处理表格数据,但你也可以用元素选择器选择表格中的行,并使用子选择器提取行中的每个单元格数据。
使用元素选择器选择表格中的行:
tr为每行添加子选择器,提取具体的单元格数据(如姓名、职位等):
- 姓名选择器:
td.name - 职位选择器:
td.position
- 姓名选择器:
3. 动态加载的页面
如果页面是通过滚动或点击加载更多数据项(如电商页面上的“加载更多”按钮),则可以使用元素滚动选择器或元素点击选择器。这些选择器允许你处理动态加载的内容,使抓取过程更加灵活。
实际操作示例
假设你正在抓取一个电商网站的产品列表,想要提取每个产品的名称、价格和图片URL。以下是具体步骤:
- 设置元素选择器:
- CSS选择器:
div.product-item - multiple:勾选此选项,因为你需要抓取多个产品。
- CSS选择器:
- 为每个产品添加子选择器:
- 产品名选择器:
h2.product-title(文本选择器) - 价格选择器:
span.product-price(文本选择器) - 图片选择器:
img.product-image(属性选择器,提取src属性)
- 产品名选择器:
- 运行抓取任务:Web Scraper将根据元素选择器选择所有产品父元素,并在每个父元素中使用子选择器提取产品的具体信息。
元素选择器的使用注意事项
- 正确选择父元素:确保你的CSS选择器准确地选择了父级元素。例如,在电商网站上,每个产品可能都有一个独特的包装元素(如
div.product-item)。确保选择器匹配这些包装元素,而不是产品内部的元素。 - 子选择器的正确配置:子选择器应该只在父元素内部提取数据,因此在设置子选择器时不需要勾选multiple选项,除非你在每个父元素中提取多个相同类型的数据。
- 处理动态加载的页面:如果页面通过滚动或点击加载更多项目,可以尝试使用元素滚动选择器或元素点击选择器,以确保抓取到所有项目。
示例:抓取多个评论并提取数据
假设你想抓取一个博客的评论列表,每个评论包含用户名、评论文本和发表日期。你可以这样设置:
设置元素选择器:
- CSS选择器:
div.comment - multiple:勾选此选项。
- CSS选择器:
为每个评论添加子选择器:
- 用户名选择器:
span.username - 评论文本选择器:
p.comment-text - 发表日期选择器:
time.comment-date
- 用户名选择器:
运行抓取任务:所有评论的用户名、评论文本和日期将被提取并导出。

最后感受
在我看来,元素选择器是Web Scraper中最灵活的工具之一,特别适合用于抓取包含多个项目的页面,如电商网站的产品列表或博客的评论列表。通过正确配置元素选择器和子选择器,你可以从复杂的网页结构中高效提取所需的数据。
无论是抓取多个产品信息,还是提取表格中的多行数据,元素选择器都能帮你轻松完成任务。如果你需要从网页中抓取多个记录,元素选择器绝对是你最佳的选择!





