Web Scraper:如何使用表格选择器提取网页表格数据
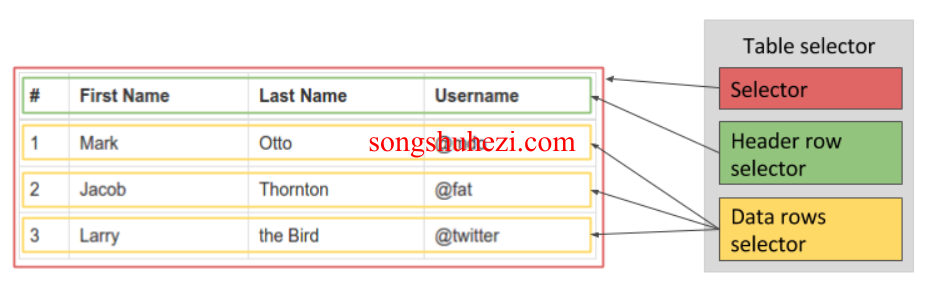
表格选择器是Web Scraper中用于从网页中的表格中提取数据的工具。它允许你从表格中抓取表头和数据行,确保每列数据都正确匹配相应的列名。这个选择器非常适合需要从网页表格中提取多行数据的用户,尤其是从包含复杂结构的表格中提取信息。

表格选择器的配置选项
1. selector
这是核心配置项,用于选择需要提取数据的表格元素。你需要使用CSS选择器来定位网页中的表格。例如,如果你想提取某个价格表的内容,表格的CSS选择器可能像这样:
table.pricing-table
2. header row selector
表头行选择器用于定位表格的列名行。表格选择器会根据表头行来识别每列数据对应的名称,这在多页数据抓取时尤为重要。通常,表头行在表格的thead标签中,选择器可以类似于:
thead tr
3. data rows selector
数据行选择器用于提取表格中的数据。表格选择器会尝试自动识别数据行,并且你可以使用元素预览功能检查是否正确匹配数据行。数据行通常在tbody标签中,选择器示例:
tbody tr
4. multiple
表格选择器通常会提取多个记录(表格中的多行数据),因此multiple选项通常是需要勾选的。
表格选择器的使用场景
1. 提取定价表中的价格数据
如果你在电商或服务类网站上需要提取价格表中的商品或服务信息,表格选择器可以帮你高效完成任务。通过配置正确的表格选择器,你可以提取每个商品的名称、价格、描述等信息。
2. 抓取金融数据
在金融网站中,经常会看到股市信息或其他财务数据的表格。你可以使用表格选择器提取这些表格中的历史数据、当日股价、交易量等信息,帮助你完成分析。
3. 提取排名信息
例如在新闻或体育网站中,通常有排行榜展示信息。使用表格选择器,你可以提取每个团队或个人的排名、得分和其他相关数据。
实际操作示例
假设你正在抓取一个包含股票价格的表格,提取股票代码、当前价格和变化百分比。
- 设置表格选择器:
- CSS选择器:
table.stock-table
- CSS选择器:
- 设置表头行选择器:
- CSS选择器:
thead tr
- CSS选择器:
- 设置数据行选择器:
- CSS选择器:
tbody tr
- CSS选择器:
- 勾选multiple选项:因为你需要提取多行数据。
- 预览选择器:使用“元素预览”来确保你选中了正确的表格、表头和数据行。
如何重命名表格列
当你配置了表头选择器后,Web Scraper会根据表头行中的文本自动为每一列生成列名。如果你需要修改这些列名,可以手动编辑以便更好地标识每列的数据。例如:
- 原列名
Code可以重命名为Stock Code - 原列名
Price可以重命名为Current Price
表格选择器的使用注意事项
- 表头和数据行的正确识别:在使用表格选择器时,确保你准确选择了表格的表头行和数据行。如果选择错误,提取到的数据可能会混淆,列名可能会无法正确匹配。
- 处理分页表格:如果表格跨越多个页面,确保在分页导航器中设置了相应的分页选择器,以便表格选择器能够抓取所有页面中的数据。
示例:抓取电商网站的产品价格表
假设你正在抓取一个电商网站,想要提取产品价格表中的数据。
- 设置表格选择器:
- CSS选择器:
table.product-pricing
- CSS选择器:
- 设置表头选择器:
- CSS选择器:
thead tr
- CSS选择器:
- 设置数据行选择器:
- CSS选择器:
tbody tr
- CSS选择器:
- 提取数据:表格选择器将提取产品名称、价格和库存状态等信息,并将它们导出到CSV文件中,方便后续分析。
最后感受
在我看来,表格选择器是Web Scraper中最方便的工具之一,特别适合需要从网页表格中提取大量数据的场景。无论是电商网站的产品信息、金融网站的历史数据,还是其他结构化的表格数据,表格选择器都能轻松完成任务。配合正确的表头和数据行选择器,你可以精准提取每个表格中的数据,并高效导出用于分析。
如果你经常需要从网页中提取表格数据,表格选择器绝对是你的最佳选择!




