Web Scraper:如何使用文本选择器提取网页中的文本
文本选择器 是Web Scraper中专门用来提取页面中的纯文本内容的工具。它会从选中的HTML元素及其所有子元素中提取文本,去除所有HTML标签,返回的结果仅包括文字部分。这意味着,像 <script> 和 <style> 这样的标签会被自动忽略,而 <br> 标签则会被替换为换行符。
使用文本选择器时,你还可以通过正则表达式进一步筛选并提取具体的文本内容,这让数据抓取更为精准。
文本选择器的配置选项
1. selector
这是最核心的配置项,用于指定从哪个HTML元素中提取数据。你可以使用CSS选择器来锁定特定的元素。例如:
div.article-content
2. multiple
这个选项通常不需要勾选,除非你想从一个页面提取多个记录。通常在每个页面只提取一条记录时,这个选项应保持未勾选。如果你想提取页面中的多个文本元素,并且每个元素都包含不同的文本数据,则应结合使用元素选择器。
3. regex
正则表达式是一个非常有用的工具,用于从提取出的文本中筛选出符合特定模式的子字符串。通过正则表达式,你可以指定需要的格式或模式的数据,并只提取这些符合要求的部分。
正则表达式的使用
正则表达式可以帮助你在从网页中提取出的文本中找到特定的子字符串,并返回匹配的部分。以下是几个常见的例子:
价格提取:如果页面显示“price: 14.99$”,你可以使用正则表达式
[0-9]+\.[0-9]+提取出价格14.99。[0-9]+\.[0-9]+ID提取:页面上可能有像
id: H83JKDX4这样的信息,你可以使用[A-Z0-9]{8}提取出IDH83JKDX4。[A-Z0-9]{8}日期提取:如果你需要提取日期
2014-08-20,你可以使用[0-9]{4}\-[0-9]{2}\-[0-9]{2}。[0-9]{4}\-[0-9]{2}\-[0-9]{2}
你可以在像 www.regexr.com 这样的网站上学习和测试正则表达式,确保它们能匹配你需要的数据。
适用场景
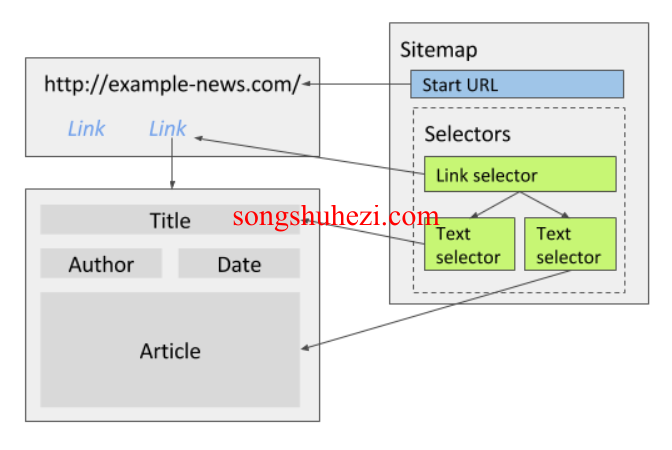
1. 每个页面提取一条记录
当你抓取新闻站点时,页面上通常只有一篇文章,你可以使用多个文本选择器来提取标题、发布时间、作者和文章内容。由于每个页面只需提取一条记录,所以不需要勾选“multiple”选项。

示例
:
- 标题选择器:
h1.article-title - 日期选择器:
span.publish-date - 作者选择器:
div.author-name - 内容选择器:
div.article-content
- 标题选择器:
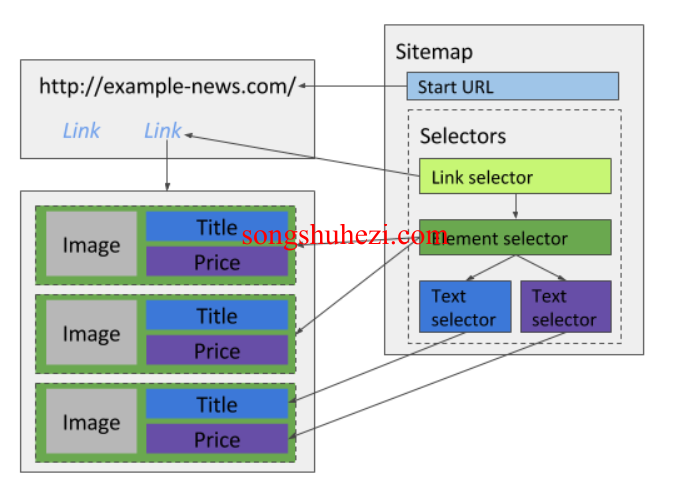
2. 每个页面提取多个项目
在电商网站上,你通常会看到一个页面中有多个商品条目。如果你想要提取每个商品的信息,比如名称、价格和描述,则需要使用一个元素选择器来选择商品的包装元素,并在其内添加多个文本选择器来提取各个属性。

示例
:
- 商品容器选择器:
div.product-item - 商品名选择器:
div.product-item .product-title - 价格选择器:
div.product-item .product-price - 描述选择器:
div.product-item .product-description
- 商品容器选择器:
在这种情况下,每个产品的文本选择器不需要勾选“multiple”选项,因为元素选择器已经为每个产品创建了独立的容器。
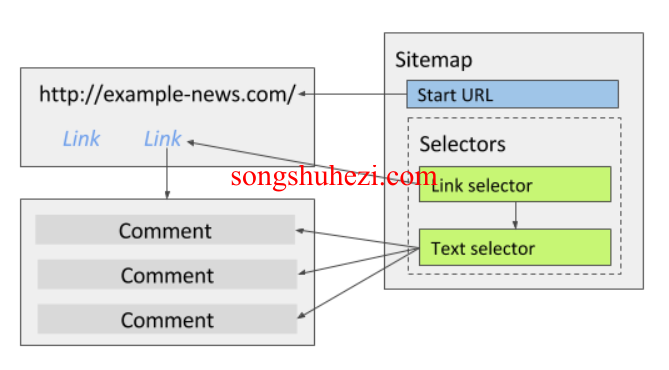
3. 页面中提取多条文本记录
如果你在抓取评论、论坛帖子或其他形式的用户生成内容时,通常会有多个文本记录需要提取。在这种情况下,文本选择器的“multiple”选项应该勾选,以便提取页面中所有符合条件的文本数据。

示例
:
- 评论选择器:
div.comment-text
- 评论选择器:
实际应用示例
假设你正在抓取一个博客网站,页面中有多条用户评论,你想要提取这些评论文本。你可以设置如下:
- CSS选择器:
div.comment-text - 勾选multiple:因为页面中有多条评论
- 正则表达式(可选):如果你只想提取评论中的特定部分
最后感受
在我看来,Web Scraper中的文本选择器特别适合那些需要从网页中提取纯文本的场景。无论是新闻文章、电商商品信息,还是用户评论,文本选择器都能帮你高效完成任务。尤其是结合正则表达式使用时,你可以精准提取出你真正需要的部分,避免不必要的数据噪音。
如果你经常需要从网页中抓取文本信息,掌握文本选择器和正则表达式的结合使用,能让你在数据提取过程中如虎添翼!





