Web Scraper:如何使用链接选择器进行网页导航和数据抓取
在Web Scraper中,链接选择器是专门用来抓取网页中的链接并执行导航的工具。使用链接选择器,你可以提取元素的链接(如href属性)并导航到该链接指向的页面。如果你只想提取链接本身而不导航到新页面,链接选择器同样可以完成这个任务。
如果你添加了子选择器,这些子选择器会在链接导航后自动应用到目标页面中,用来提取更多的数据。
链接选择器的来源
链接选择器可以从以下五种来源中提取链接:
链接:直接读取元素的
href属性,例如:<a href="https://example.com">Example</a>文本:读取元素中的文本内容并当作链接,例如:
<span>https://example.com</span>属性:从元素的其他属性中读取链接,例如:
<a data-link="https://example.com">Example</a>脚本链接:从元素的某个属性中读取脚本生成的链接,例如:
<a onclick="window.location='https://example.com'">Example</a>任意脚本中的链接:从网页的脚本代码中提取链接,例如:
<a(window.location=, window.open)>
链接选择器的配置选项
1. selector
使用CSS选择器来指定你要提取链接的元素。例如,如果你想提取网页中的所有文章链接,你可以使用类似于以下的CSS选择器:
a.article-link
2. multiple
如果页面上有多个链接需要提取,你需要勾选multiple选项。这允许Web Scraper提取多个链接并导航到多个页面进行数据抓取。
3. link type
选择链接的来源类型,常见的类型包括直接从href属性读取链接或从元素文本中提取链接。根据网页的结构选择合适的来源类型。
使用场景
1. 多级导航抓取
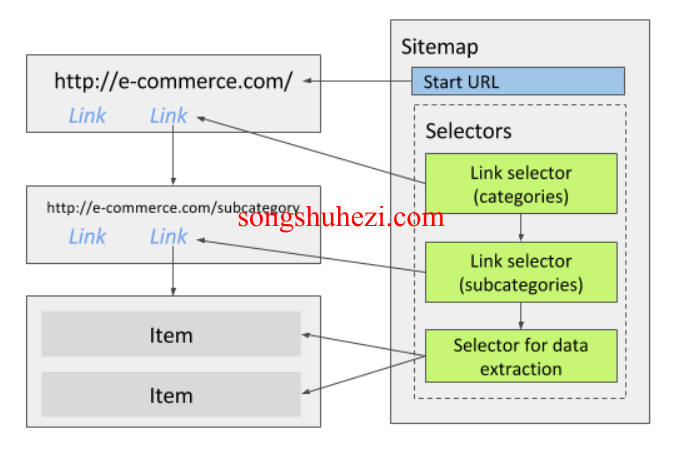
一个典型的使用场景是在电商网站中,页面通常有多层级的导航结构,比如类别 -> 子类别。如果你想抓取所有类别和子类别中的商品数据,你可以为每个层级创建多个链接选择器。如下所示:
- 类别链接选择器:选择类别页面中的链接。
- 子类别链接选择器:在类别页面内,选择子类别页面中的链接。
- 数据选择器:在子类别页面中,使用文本选择器或元素选择器抓取商品数据。
你可以将子类别的链接选择器设置为类别链接选择器的子选择器,从而逐层导航并抓取数据。
2. 链接与子选择器的结合使用
如果你在导航到某个页面后还需要提取页面中的其他数据,可以在链接选择器中添加子选择器。例如,你可以从文章列表页面提取文章链接,并在文章详情页面抓取文章标题、内容、发布时间等。
3. 处理AJAX加载的页面
有时,点击链接后,网页的URL不会变化,这通常表示页面是通过AJAX方式加载的。在这种情况下,使用链接选择器并不能实现导航,因为没有新的页面被加载。你应该改用分页选择器,这样可以模拟分页或加载更多的动作。
实际操作示例
假设你正在抓取一个电商网站,想要提取所有类别及其子类别中的商品数据:
创建类别链接选择器:
- CSS选择器:
a.category-link - multiple:勾选,提取所有类别链接。
- CSS选择器:
创建子类别链接选择器:
- CSS选择器:
a.subcategory-link - 将此链接选择器设置为类别链接选择器的子选择器,导航到子类别页面。
- CSS选择器:
创建数据选择器:
CSS选择器:
div.product-item将此选择器作为子类别链接选择器的子选择器,提取子类别页面中的商品信息。

链接选择器的使用注意事项
- AJAX页面:如果点击链接后页面URL没有变化,你应该考虑使用分页选择器代替链接选择器。
- 正确的选择器:检查选择器是否正确定位到所需的链接元素。你可以使用“元素预览”功能来测试你的选择器。
最后感受
在我看来,链接选择器是Web Scraper中非常强大的工具,特别适合处理多层级的网页导航和数据抓取任务。通过合理配置链接选择器和子选择器,你可以轻松抓取电商网站的商品信息、新闻站点的文章内容,甚至处理更复杂的网页结构。如果你需要从多个页面抓取数据,掌握链接选择器的使用绝对是必备技能之一。
无论是简单的单页抓取,还是复杂的多级导航,Web Scraper都能通过链接选择器帮助你高效完成任务!




