用Deepseek搭配Echarts,轻松搞定专业级数据可视化
你是不是也有过这样的烦恼:想做一个好看的数据图表,但一看到代码就头疼?别怕,现在有了Deepseek,再搭配Echarts,分分钟帮你搞定图表生成,简直就是数据小白的福音。今天我就来教你,如何用Deepseek和Echarts这对黄金组合,快速生成酷炫的图表,保证简单易上手!
什么是Echarts?
在正式开始操作之前,先简单科普一下Echarts是个啥。Echarts其实是一个开源的数据可视化工具库,用JavaScript开发的。它的厉害之处在于,能帮你快速生成各种类型的图表,比如折线图、柱状图、饼图、地图啥的,还能加上动态效果,看起来特别专业。你只需要提供数据,Echarts就能帮你画出一张高颜值的图表。

如果你不会写代码也没关系,Echarts的官网上有超多现成的图表模板,拿来直接改一改就能用,就像半成品菜一样,稍微加工一下就能上桌。
第一步:挑选心仪的图表模板
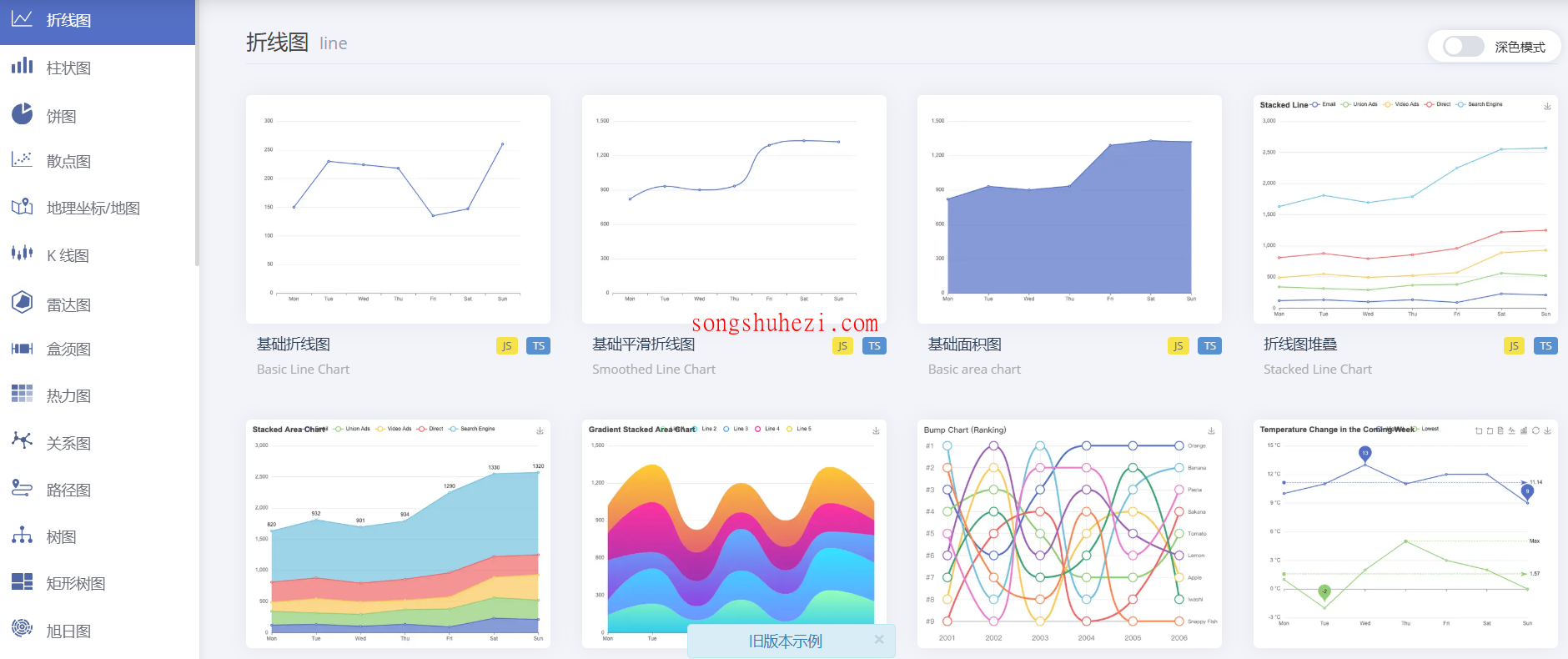
首先,打开Echarts的官网,左边一排都是各种图表类型,什么折线图、柱状图、饼图、雷达图,种类多到眼花缭乱。你可以根据自己的需求挑一个,比如你想展示某产品销量的变化趋势,那就选折线图;如果是对比不同部门的业绩表现,那柱状图可能更适合。.

选好后,点开一个感兴趣的图表模板,右边会显示一个预览窗口,直接能看到图表的效果。如果觉得满意,就可以准备下一步操作了。
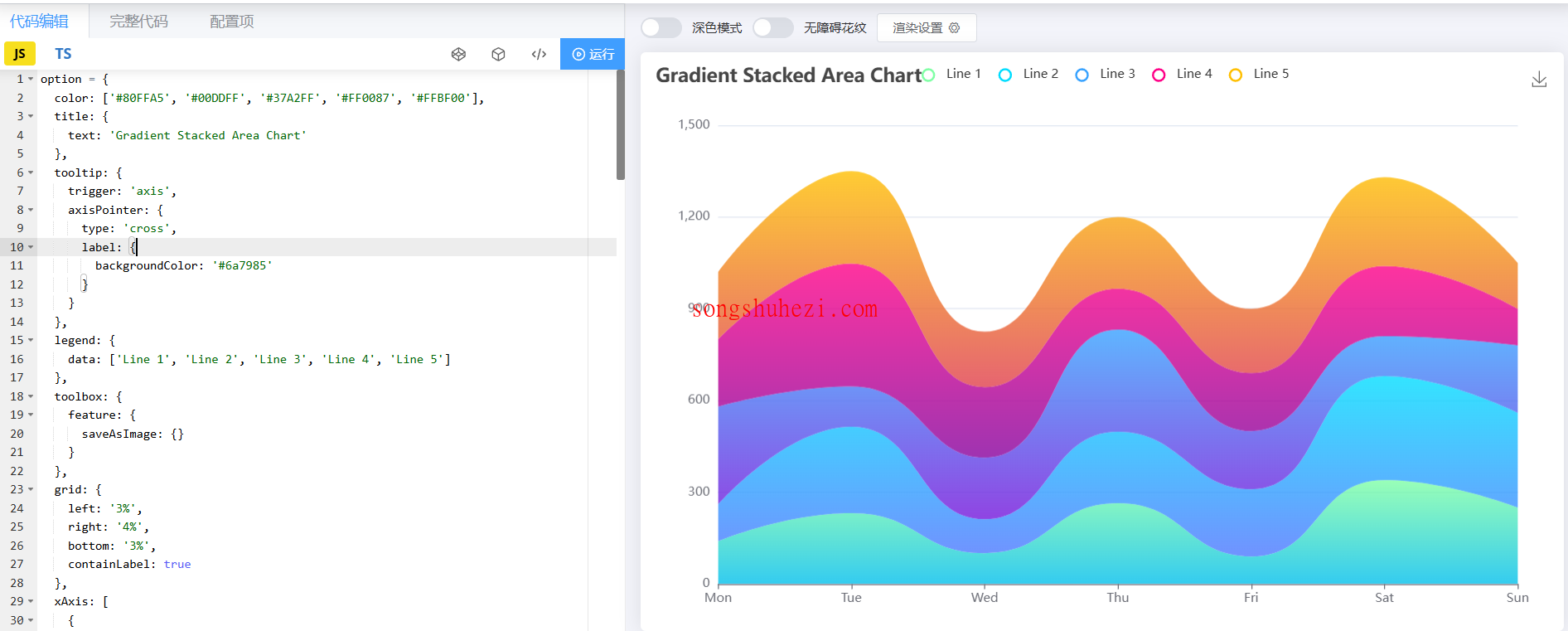
第二步:复制模板代码
点开选中的图表模板,会跳转到一个页面,右边有一段代码。别慌,这些代码其实就是生成图表的“说明书”。你只需要把这段代码全选,然后复制下来,接着在电脑桌面上新建一个文本文档,把代码粘贴进去保存。

这里要注意一个小细节:保存的时候,文件名随便写,但后缀名一定要改成.html,比如chart.html,不然一会儿打不开。
第三步:用Deepseek修改数据
接下来就是Deepseek大显身手的时候了!打开Deepseek,右下角有个“附件上传”按钮,把刚才保存的代码文件拖进去。然后,你只需要告诉Deepseek你的需求,比如“把里面的销售数据换成我自己的数据”,它就能自动帮你替换代码里的内容。

Deepseek的厉害之处在于,它不仅能理解代码,还能帮你修改代码。你完全不需要懂编程,只要提供你的数据,它就能帮你搞定一切。
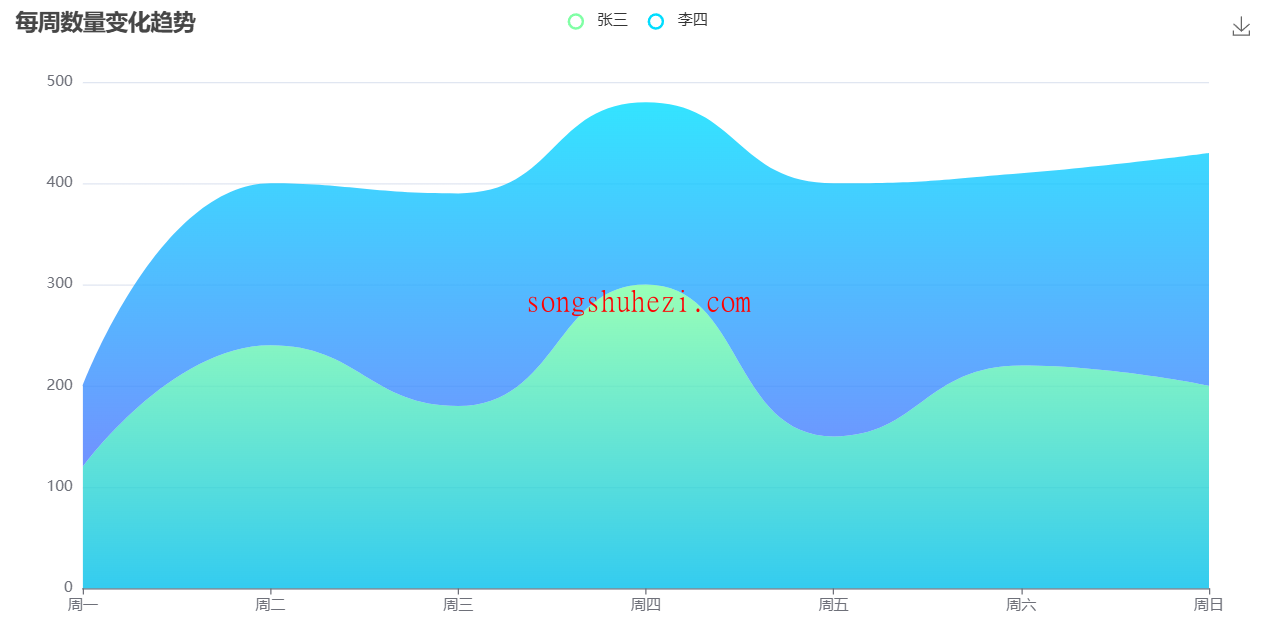
第四步:生成图表并查看效果
Deepseek处理完后,会生成一段新的HTML代码。你只需要复制这段代码,再粘贴到一个新的文本文档里,保存时同样用.html后缀。双击这个文件,就能在浏览器里看到你的图表了。

如果觉得这步骤麻烦,其实Deepseek还支持直接运行代码,生成的图表可以直接截图保存,效率更高。
为什么选择Deepseek?
可能有人会问:“直接用Echarts不就行了吗,为什么还要用Deepseek?”我的答案很简单:省事儿!
- 不用写代码:Echarts虽然强大,但对小白来说,改代码还是有点难度的。而Deepseek可以直接帮你改数据,甚至还能优化代码,简直是懒人福音。
- 效率高:从挑模板到生成图表,全程只需要几分钟,特别适合那些赶着交报告或者临时需要图表的场景。
- 兼容性强:Deepseek不仅能处理Echarts的代码,还支持其他数据可视化工具的代码,适用范围更广。
Deepseek和Echarts的组合拳
Deepseek和Echarts的搭配,堪称数据可视化界的“神仙组合”。你无需掌握复杂的技术,也不用花时间学习编程,只要稍微摸索一下,就能快速生成高质量的图表。
所以别再被那些复杂的代码吓退了,赶紧试试Deepseek,说不定你还能发现更多有趣的玩法哦!




