
等待网页内容:如何等待网页中的特定元素或文本出现
在网页自动化操作中,有时需要等到特定元素或文本出现在页面上后,才能执行后续操作。等待网页内容指令通过持续检测网页中的元素或文本,确保它们已经出现在页面上或消失后,再继续执行流程。此指令可以有效避免因为网页内容未完全加载而导致的操作失败。
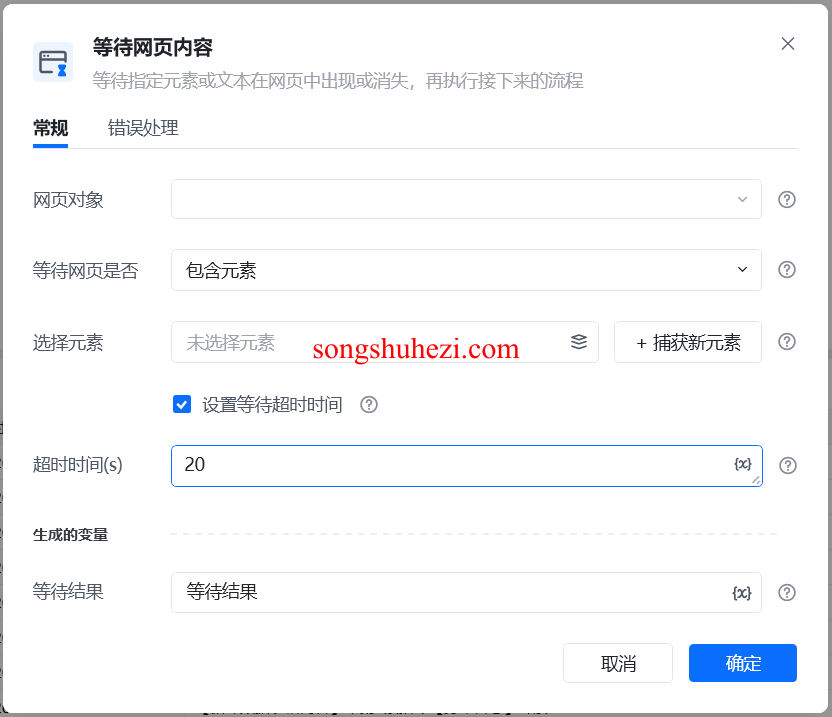
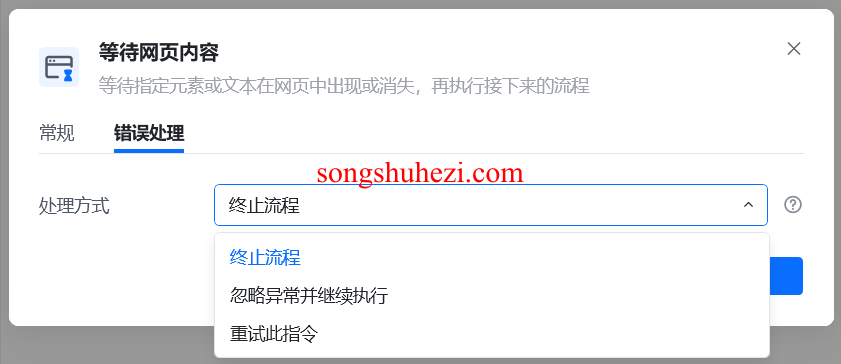
1. 等待网页内容的核心组成部分
等待网页内容指令通过监控网页中的指定元素或文本的状态,决定流程的下一步执行。你可以选择检测元素的存在、文本的出现等条件,还可以设置等待超时时间,避免无限等待。


网页对象:
- 选择一个通过“打开网页”或“获取已打开网页对象”指令创建的网页对象,该对象是等待的目标网页。
等待条件:
- 包含元素:等待指定的网页元素出现在页面上。
- 不包含元素:等待指定的网页元素从页面上消失。
- 包含文本:等待指定的文本出现在页面上。
- 不包含文本:等待指定的文本从页面上消失。
选择元素/文本:
- 元素:从元素库中选择已经捕获的元素,或通过“捕获新元素”来指定要检测的目标网页元素。
- 文本:直接输入文本或选择文本变量,检测指定的文本是否出现在页面上。
设置超时时间:
- 设定超时时间,以秒为单位。如果在超时时间内元素或文本未出现,系统将停止等待并继续执行流程。默认勾选超时选项,建议设置合理的超时时间。
等待结果:
- 该指令返回布尔值:如果等待的元素或文本在超时之前出现,则返回
true;如果未出现,则返回false。
2. 等待网页内容使用示例
为了更好地理解等待网页内容指令的应用,以下通过一个简单的示例来演示如何等待页面中的特定元素出现后,再继续执行操作。
示例场景:
假设我们打开百度首页,并在页面上悬停鼠标等待“个人中心”元素出现后,再进行点击操作。如果元素在 5 秒内未出现,流程将继续执行其他操作。
操作步骤如下:
使用 打开网页 指令,打开百度首页。
使用 鼠标悬停在网页元素上,悬停在页面的“八爪鱼大数据”元素上。
使用 等待网页内容 指令,等待“个人中心”元素出现在页面上,超时时间设为 5 秒。
如果“个人中心”元素在 5 秒内出现,则执行 点击网页元素 指令,点击该元素。
如果在超时时间内未出现“个人中心”元素,流程将继续往下执行。


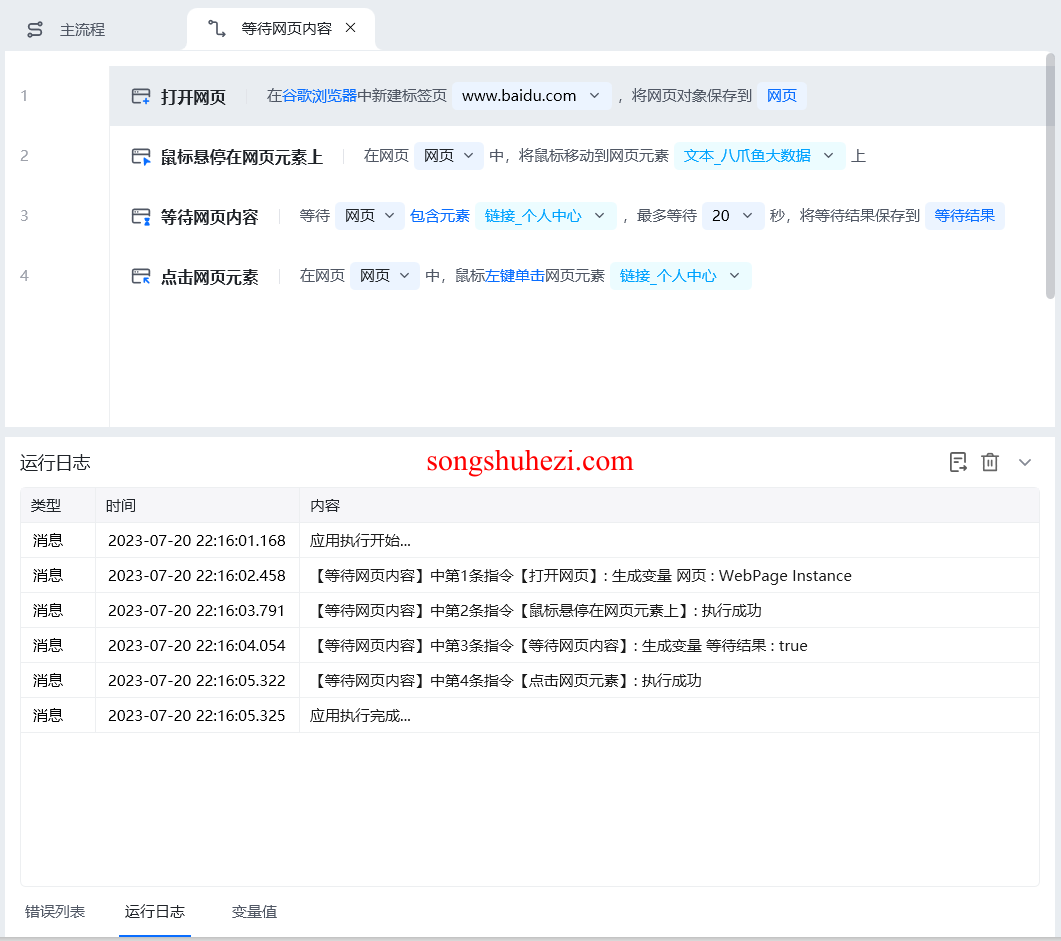
流程图示例:
打开网页:打开 www.baidu.com
鼠标悬停:在“八爪鱼大数据”元素上悬停
等待网页内容
:等待“个人中心”元素出现,超时时间 5 秒
- 元素出现:点击“个人中心”元素
- 元素未出现:继续执行其他操作
通过这个示例,你可以看到等待网页内容指令如何帮助我们确保特定元素或文本出现在页面上后再进行操作,避免因网页内容未加载完毕导致的失败。
3. 等待网页内容的应用场景
等待网页内容指令在以下场景中非常有用,特别是在需要确认网页中的某些元素或文本是否加载完成时:
- 页面动态元素等待: 在页面加载过程中等待特定的按钮、表单或动态内容出现,然后执行后续操作。
- 内容变更监控: 检测页面上某个文本或元素是否发生变化,例如检测价格更新、状态变化等。
- 操作前确认: 在进行关键操作(如提交表单或点击按钮)之前,确保所有必要的内容已经加载完毕。
4. 等待网页内容指令的优势
等待网页内容指令为自动化网页操作提供了灵活性和可靠性,具有以下几个优势:
- 精确控制: 可以根据特定条件(元素或文本的出现或消失)灵活控制任务的执行。
- 避免错误操作: 确保在元素或文本出现后再执行操作,减少因页面未加载完毕导致的错误。
- 超时处理: 通过设置超时时间,防止任务无限等待,提高流程的执行效率。
5. 我的使用体验
在实际使用中,等待网页内容指令帮助我解决了很多网页操作的难题。例如,在处理一些动态页面时,我需要等到某个表单或按钮加载完成后再执行提交操作。通过等待网页内容指令,我可以设定合理的超时时间,确保页面内容已经加载完毕后再进行操作,避免了因页面未加载完全而导致的操作失败。整个流程变得更加稳定和可靠。
最后嘛,我觉得等待网页内容指令是自动化网页操作中非常重要的一环。无论是等待动态元素加载,还是监控页面内容变化,这个指令都能帮助我们更加灵活地控制任务执行。如果你需要等待网页内容完成后再进行操作,这个指令绝对是你不可或缺的好帮手!




