等待网页内容:如何在自动化任务中等待特定网页内容加载
在网页自动化任务中,有时需要确保网页的某个元素或文本在加载完成后再进行操作。等待网页内容指令允许我们在指定时间内等待网页内容的出现或消失,确保在条件满足后继续执行流程。该指令对于需要处理动态内容的网页非常有用,尤其是在网页加载速度不稳定时。
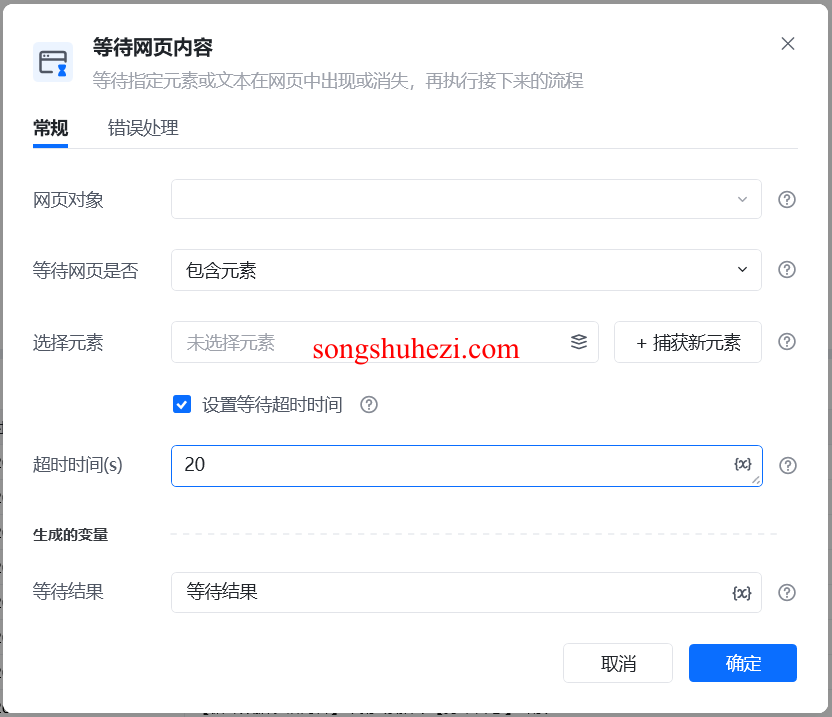
1. 等待网页内容的核心组成部分
等待网页内容指令的核心功能是检测网页中的某个元素或文本是否加载完成,适用于处理动态网页内容或等待特定元素出现的场景。


网页对象:
- 选择一个通过 打开网页 或 获取已打开的网页对象 指令创建的网页对象。
等待条件:
- 包含元素:等待指定网页元素出现在页面上。
- 不包含元素:等待指定网页元素从页面上消失。
- 包含文本:等待指定文本出现在页面上。
- 不包含文本:等待指定文本从页面上消失。
选择元素/文本:
- 元素:从元素库中选择一个已捕获的网页元素,或通过捕获新元素的方式指定操作目标。
- 文本:可以直接输入要等待的文本内容,或选择一个文本变量。
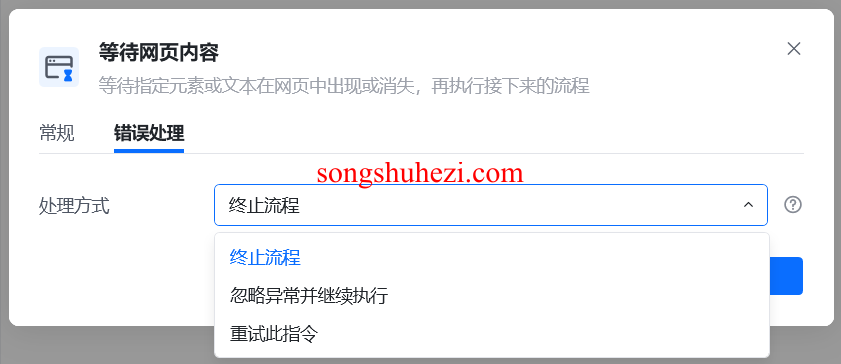
设置超时时间:
- 设置等待超时时间,单位为秒。如果在设定时间内条件未满足,可以设定执行错误处理,或忽略异常并继续执行任务。
等待结果:
- 在超时时间内,如果目标状态符合要求,将返回相应的变量值,指示任务是否可以继续。
2. 等待网页内容使用示例
为了更好地理解等待网页内容指令的应用,以下通过一个简单的示例来展示如何等待网页中的元素出现后再继续操作。
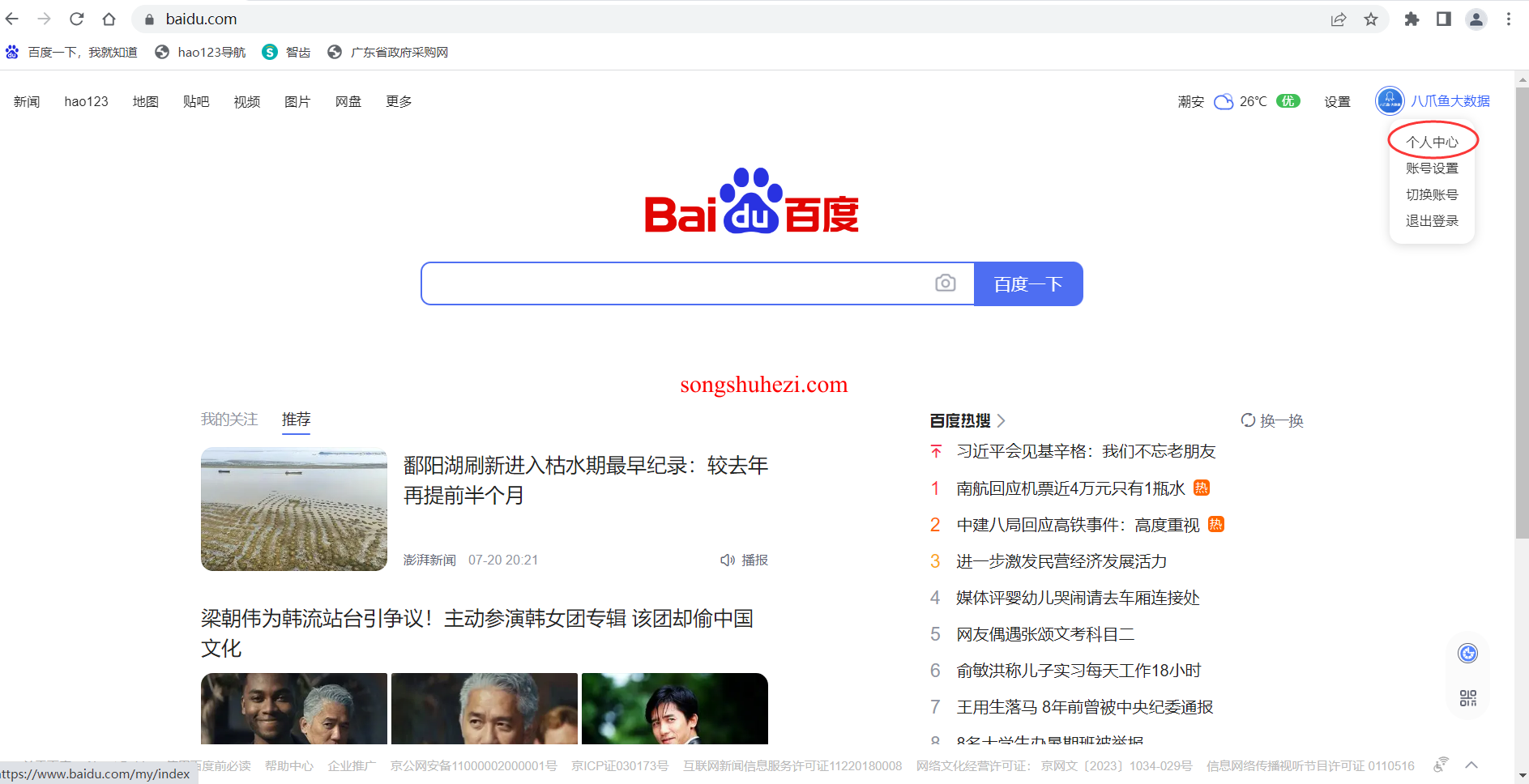
示例场景:
假设我们打开百度的首页,并且需要等待页面中“个人中心”元素的加载完成,然后点击该元素进入个人中心。
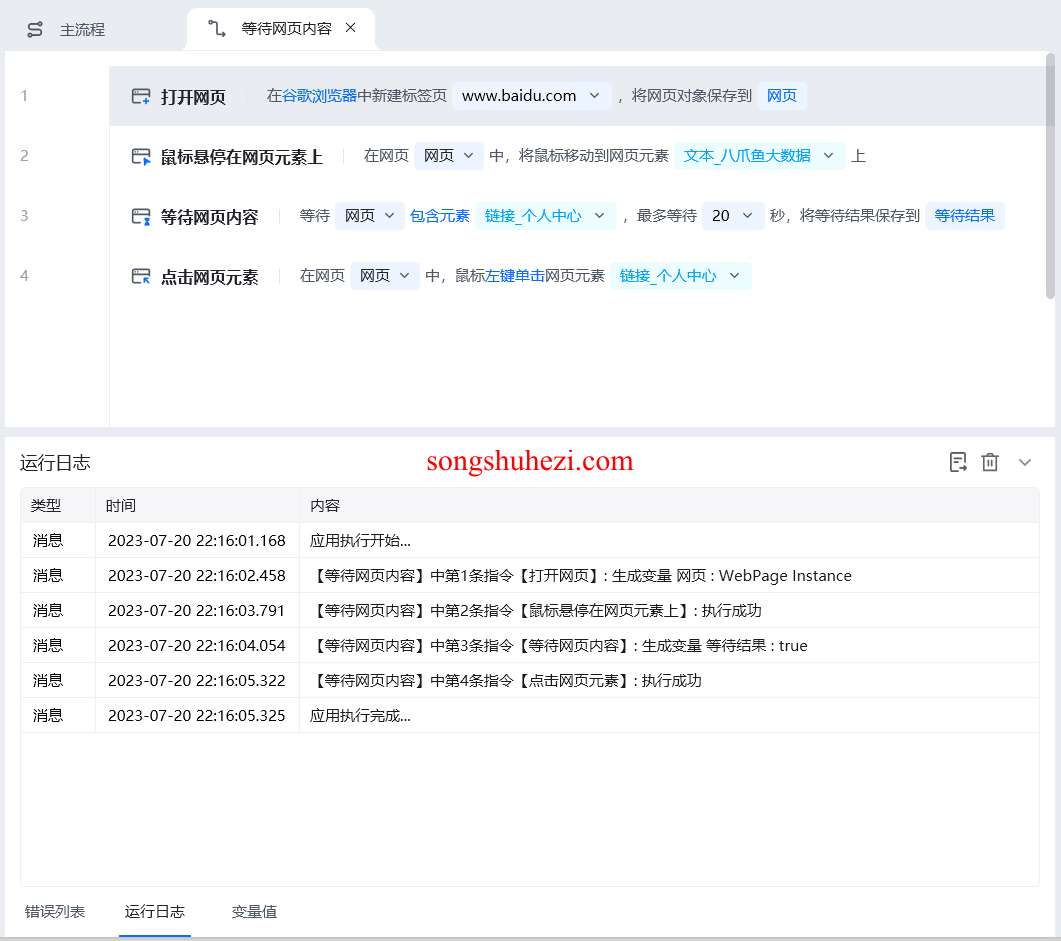
操作步骤如下:
使用 打开网页 指令,打开百度网址 www.baidu.com。
使用 鼠标悬停在网页元素上,在“八爪鱼大数据”元素上悬停。
使用 等待网页内容 指令,等待“个人中心”元素出现,设置超时时间为 10 秒。
如果“个人中心”元素在 10 秒内出现,使用 点击网页元素 指令点击该元素。

流程图示例:
打开网页:打开百度首页。
鼠标悬停:在“八爪鱼大数据”元素上悬停。
等待网页内容
:等待“个人中心”元素出现,超时时间 10 秒。
元素出现:点击“个人中心”元素。

通过这个示例,你可以看到等待网页内容指令如何帮助我们在元素加载完成后再进行后续操作,确保操作的成功率。
3. 等待网页内容的应用场景
等待网页内容指令在以下场景中非常有用,特别适合动态网页操作或需要等待特定内容加载的任务:
- 动态内容加载检测: 在网页加载过程中,等待特定的按钮、表单或其他动态内容出现后再继续操作。
- 页面状态监控: 检测网页上的文本内容是否发生变化,例如等待登录状态或价格更新。
- 元素操作前等待: 在进行关键操作(如提交表单或点击按钮)之前,确保页面元素已经加载完毕。
4. 等待网页内容指令的优势
等待网页内容指令为处理动态网页提供了精确的控制,具有以下几个优势:
- 灵活性强: 可以检测元素或文本的存在与否,适应不同类型的网页任务。
- 避免操作失败: 确保在元素加载完成后再执行操作,避免因元素未加载而导致的任务失败。
- 超时处理机制: 支持设置超时时间和错误处理,确保任务在合理的时间内完成。
5. 我的使用体验
在实际任务中,等待网页内容指令让我能够有效处理动态网页内容,尤其是在网页加载速度不稳定的情况下。通过等待指定元素或文本的出现,我能够确保操作在页面加载完成后进行,避免了因页面内容未完全加载而导致的失败。这种灵活的等待机制提高了任务的成功率,并让我能够更好地控制自动化任务的执行时机。
最后嘛,我觉得等待网页内容指令是自动化任务中处理动态网页内容的得力工具。无论是等待页面元素加载,还是监控网页上的文本变化,它都能为你提供高效、可靠的解决方案。如果你需要处理网页内容的加载问题,这个指令绝对是你不可或缺的助手!




