网页截图:如何在网页中进行精准区域截图操作
在进行网页自动化操作时,有时需要对页面进行截图保存,特别是对指定区域或元素进行截图。通过【网页截图】指令,你可以轻松实现这些操作。接下来,我会详细介绍该指令的使用方式以及如何设置截图参数。

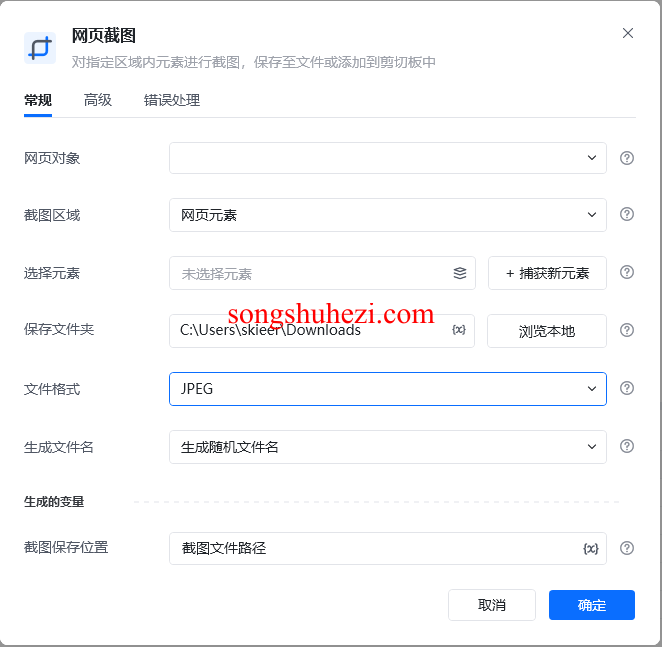
1. 网页对象的选择
首先,和大多数网页操作指令一样,截图之前需要先选择一个网页对象。这个对象可以是你通过【打开网页】或【获取已打开的网页对象】指令创建的。这样,系统才能确定你要在哪个网页上进行截图操作。
2. 截图区域的选择
截图区域的选择决定了你要截取的网页内容。主要有以下三种方式:
- 网页元素:选择网页中某个特定的元素进行截图。例如,你可以选择一个按钮、一张图片或者一段文字作为截图目标。这个方法适合需要捕捉特定元素信息的情况。
- 网页可见区域:截取当前浏览器窗口中能看到的网页内容。如果网页很长,这个选项只会截取当前显示的部分,而不会包括滚动条以外的内容。
- 整个网页:如果你需要截取整个网页的内容,特别是有滚动条时,这个方式会将整个页面的内容滚动截取下来。
选择合适的截图区域方式可以让截图更符合你的需求。
3. 选择元素
如果你选择的是对网页元素进行截图,你需要从元素库中选择已捕获的网页元素,或者通过「捕获新元素」功能来选定你要截图的目标。比如,你想要对网页上的一个广告图标进行截图,就可以通过捕获该元素来完成。
4. 保存文件夹与文件格式
为了保存截图,你需要指定图片的保存路径。可以选择一个本地文件夹作为保存文件夹路径,确保截图可以准确保存在你期望的位置。此外,截图的格式也可以根据需要进行选择,支持JPEG和PNG两种常见的图片格式。
- JPEG:适合保存较小的文件,适合对于图像质量要求不高的场景。
- PNG:适合保存透明背景的图像,图像质量较高,文件体积相对大一些。
5. 文件名设置
截图文件的名称可以通过两种方式生成:
- 随机文件名:系统会自动为截图生成一个随机的文件名,适合不需要自定义命名的情况。
- 自定义文件名:你可以手动输入一个文件名,方便日后识别截图。例如,在使用示例中,文件名可以设置为“八爪鱼官网截图”。
6. 截图保存位置
执行完截图操作后,系统会返回截图的保存路径信息,方便后续操作。例如,你可以将这个路径用于后续的文件处理流程中。
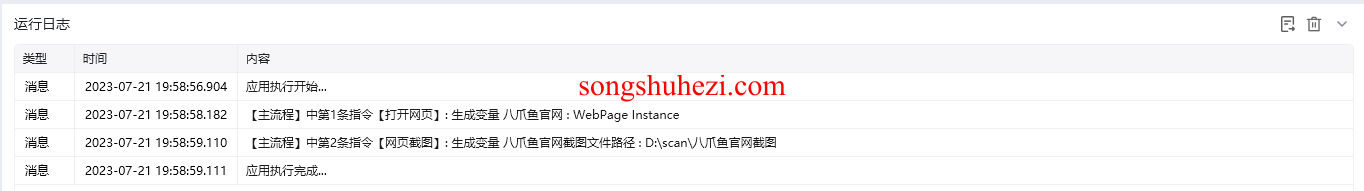
使用示例
这里我们通过一个简单的流程示例,来展示如何使用【网页截图】指令:
- 打开网页:使用【打开网页】指令,进入你需要截图的网页。例如,打开八爪鱼官网。
- 网页截图:使用【网页截图】指令对页面中的某个指定元素进行截图,并保存到本地文件夹。设置文件名为“八爪鱼官网截图”。
- 获取保存路径:截图完成后,获取该截图的文件路径,便于后续处理。



通过这样的流程,你可以轻松实现对网页内容的截图操作,并将截图保存下来。
我的感受
其实,网页截图这种操作在日常的网页自动化任务中非常实用。有了【网页截图】指令,无论是对特定元素的截图,还是对整个网页的截图,都变得非常便捷。个人觉得嘛,这种灵活的截图方式特别适合需要记录网页状态或者保存网页内容的工作流程。而且,能够自由选择截图格式和保存路径,也让整个过程显得更加人性化。




