拖拽元素(web):如何在网页中实现元素拖拽操作
在网页自动化操作中,拖拽网页中的元素是一项常见操作。特别是当你需要将一个元素从一个位置移动到另一个位置时,使用【拖拽元素(web)】指令可以简化这个流程。那么,这个指令是如何工作的呢?接下来我们一起来看看吧。

1. 网页对象的选择
首先,进行拖拽操作前,你需要选择一个已打开的网页对象。这个对象可以是通过【打开网页】或【获取已打开的网页对象】指令创建的。这一步是为了确保你已经与目标网页建立了连接,能够操作其中的元素。
2. 操作目标的确定
接着,你需要明确拖拽的对象。操作目标可以是你之前从元素库中捕获的网页元素,也可以通过「捕获新元素」功能来选择新的网页元素。
例如,如果你需要拖动一个滑块或图片,确保提前捕获好这些元素作为操作对象。这个步骤非常关键,因为错误的目标选择可能导致操作失败。
3. 拖拽方式的选择
拖拽方式主要有两种选择:
- 拖拽至目标点:这种方式要求你手动输入目标位置的坐标。你可以通过按下Ctrl+Alt键,来快速获取当前鼠标所在位置的坐标,然后将该位置设置为目标点。这个方式适合当你需要将元素拖拽至指定的坐标位置时使用。
- 拖拽至目标元素上:如果你希望将元素拖拽到另一个网页元素上,则可以选择此方式。系统会将你捕获的目标元素作为拖拽的落点。
4. 延迟时间(s)
拖拽操作完成后,有时你可能需要给系统一点时间处理后续操作,这时可以设置一个延迟时间。该延迟时间以秒为单位,指的是指令执行后的等待时间。通过设置合理的延迟,可以确保拖拽完成后系统的稳定性。
5. 鼠标移动速度的设置
拖拽时,鼠标的移动速度也是可以自定义的,主要有以下几种速度选择:
- 瞬间:鼠标快速完成拖拽,几乎不需要时间。
- 快速:稍微放慢速度,但依然很快。
- 中速:适中的速度,保证操作的流畅性。
- 慢速:缓慢的鼠标移动,适合对精度要求较高的操作。
选择合适的移动速度可以提高操作的成功率,尤其是在处理较为敏感的网页元素时。
6. 等待元素存在(s)
在拖拽过程中,你可能需要确保目标元素已经加载并存在于页面上,因此可以设置一个等待时间。这个等待时间指的是系统在进行操作前等待目标元素加载的最长时间。如果在这个时间内目标元素未出现,系统会中止操作并返回错误。合理设置等待时间可以避免由于元素未加载而导致的操作失败。
使用示例
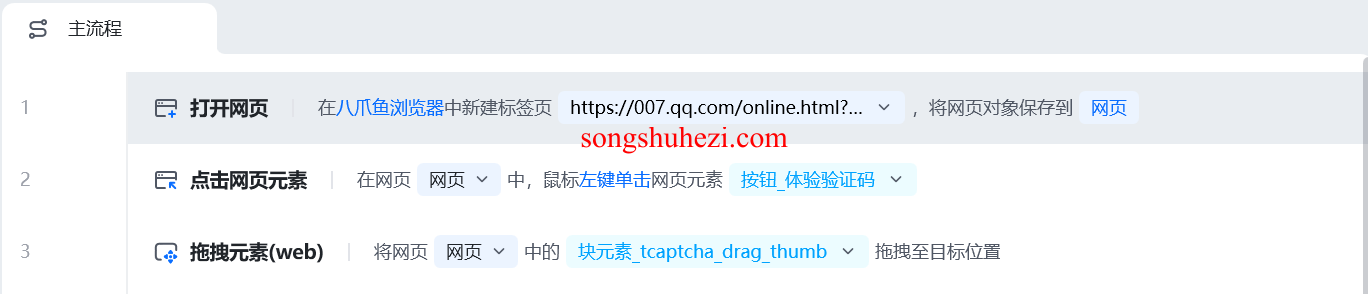
以下是一个使用【拖拽元素(web)】指令的简单流程示例:
- 打开网页:首先使用【打开网页】指令,进入目标网页。
- 点击网页元素:使用【点击网页元素】指令,点击网页中的某个按钮或元素(例如,登录按钮)。
- 拖拽元素:通过【拖拽元素(web)】指令,将页面中的滑块拖拽至指定的位置。你可以设置拖拽至目标点或目标元素上,具体操作可根据实际需求选择。


这种操作可以用于很多场景,比如拖动滑块完成验证,拖拽元素调整页面布局等。
我的感受
在我看来,拖拽网页元素这件事看似简单,但有了【拖拽元素(web)】指令的帮助,整个过程变得更加自动化和高效。特别是在需要大量重复拖拽操作时,这个指令大大节省了时间和精力。感觉嘛,RPA工具真的为我们自动化操作带来了很多便利,值得好好利用。




