
If 元素可见 (web):如何判断网页中的元素是否可见
在自动化网页操作中,我们经常需要根据网页中是否存在特定元素或文本来决定下一步的操作。而 If 网页包含指令可以帮助我们实现这一功能。通过该指令,我们可以检测网页中是否包含某个元素或文本,进而根据结果执行不同的操作。
1. If 网页包含的核心组成部分
在网页自动化操作中,除了检测元素是否存在,还需要判断该元素是否可见。If 元素可见 (web) 指令就是为此设计的,它可以检测网页中的元素是否可见,然后根据结果来决定是否执行后续的操作。这是确保网页操作准确性的重要一步,特别是在元素可能被隐藏或遮挡的情况下。
1. If 元素可见的核心组成部分
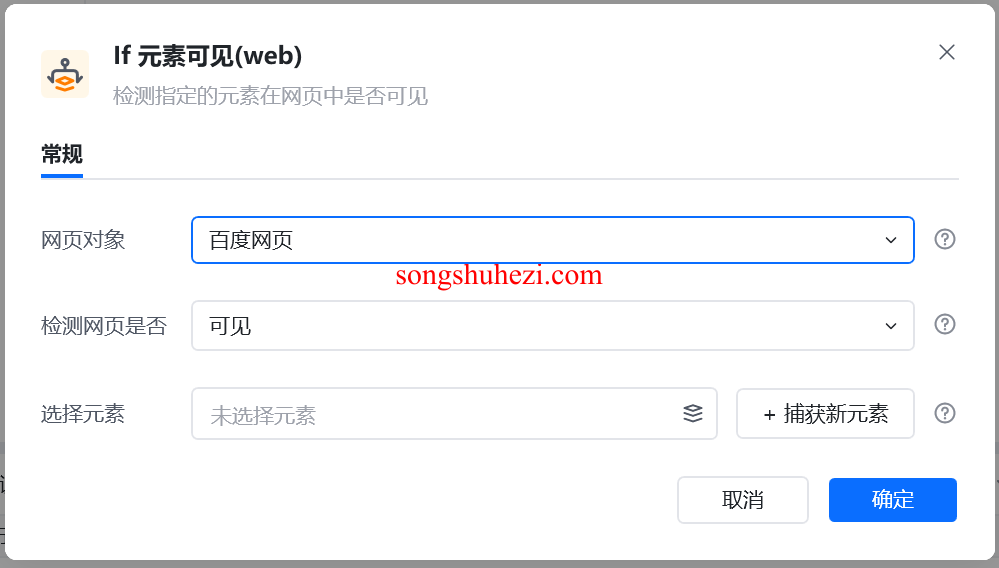
If 元素可见指令的核心功能是检测网页中的元素是否可见。这个检测与 If 网页包含不同,后者只判断元素是否存在,而 If 元素可见还会进一步确认该元素是否能够被用户看到。
网页对象:
选择一个之前通过“打开网页”或“获取已打开的网页对象”指令创建的网页对象,作为检测的操作目标。
检测类型:
- 可见: 检测网页中元素是否处于可见状态。
- 不可见: 检测网页中元素是否处于不可见状态(即隐藏或被遮挡)。
操作目标:
从元素库中选择一个已捕获的元素,或者通过“捕获新元素”来捕获一个新的网页元素作为检测对象。

2. If 元素可见使用示例
为了更好地理解 If 元素可见指令的应用,下面我们通过一个具体的例子来演示如何使用它。
示例场景:
假设我们需要判断八爪鱼官网页面中的登录按钮是否可见。如果登录按钮可见,则点击该按钮进入登录页面。
操作步骤如下:
- 使用“打开网页”指令打开八爪鱼官网。
- 使用 If 元素可见指令判断网页中的登录按钮是否处于可见状态。
- 如果登录按钮可见,执行“点击元素 (web)”指令,点击登录按钮。
- 如果登录按钮不可见,则不执行任何操作,流程结束。
流程图示例:
- 打开网页:八爪鱼官网
- If 元素可见:检查登录按钮是否可见
- 可见:点击登录按钮
- 不可见:流程结束
通过这个示例,你可以直观地看到 If 元素可见指令如何检测网页中的可见元素,并根据可见状态执行操作。

3. If 元素可见的应用场景
If 元素可见指令在以下场景中非常有用,尤其是在需要精确控制网页交互时:
- 登录按钮检测: 判断登录按钮是否可见,避免点击被隐藏的按钮导致的错误。
- 广告关闭按钮检测: 在网页中检查广告是否遮挡了其他重要元素,并点击关闭按钮。
- 动态内容加载检测: 确保页面中的动态内容加载完成且可见,避免因为页面加载不完全导致操作失败。
4. If 网页包含与 If 元素可见的对比
If 网页包含和 If 元素可见虽然都用于检测网页中的元素或内容,但它们的侧重点不同:
| If 网页包含 | If 元素可见 (web) | |
|---|---|---|
| 元素可见 | True | True |
| 元素隐藏 | True | False |
| 相似元素组 | True | True |
| 元素被遮挡 | True | False |
| 网页文本内容 | True | False |
如上表所示,If 网页包含主要用于检测网页是否包含某个元素或文本,无论该元素是否可见。而 If 元素可见则更关注元素的显示状态,如果元素被隐藏或被遮挡,检测结果将为 False。
5. 我的使用体验
在我的网页自动化操作中,If 元素可见指令帮助我避免了很多误操作。比如,有时页面加载后,某些按钮是隐藏的,直接进行点击操作可能会导致出错。而通过 If 元素可见,我可以提前判断按钮是否处于可见状态,确保操作的准确性。这个功能特别适合处理动态加载内容和复杂页面布局,让自动化流程更加稳定和智能。
最后嘛,我觉得 If 元素可见指令非常适合处理那些需要精确检测网页状态的场景。它不仅能避免误操作,还能确保网页自动化流程的顺利进行。如果你需要在复杂的网页环境中操作,If 元素可见无疑是你的好帮手。




