
八爪鱼RPA教程
鼠标悬停在网页元素上:如何在自动化任务中悬停网页元素触发下拉菜单
在自动化网页任务中,鼠标悬停操作是常见的用户交互之一。通过鼠标悬停在网页元素上指令,可以模拟人工操作,将鼠标悬停在网页中的指定元素上,从而触发元素的悬停事件,如显示下拉菜单、弹出框等。此功能对于处理网页上的复杂交互场景非常有用。
1. 鼠标悬停的核心组成部分
鼠标悬停指令的核心功能是模拟用户的鼠标悬停操作,支持从元素库中选择目标元素,或通过捕获新元素指定操作对象。你还可以设置延迟时间,确保悬停后有足够时间进行后续操作。

网页对象:
- 选择一个通过 打开网页 或 获取已打开的网页对象 指令创建的网页对象,确保悬停操作发生在正确的页面上。

操作目标:
- 从 元素库 中选择已捕获的网页元素,或通过 捕获新元素 的方式指定操作目标。悬停操作会触发该元素的相关交互效果,如显示下拉菜单。
模拟人工悬停:
- 默认勾选此选项,模拟真实用户的鼠标悬停操作。如果悬停元素被其他内容遮挡,可取消勾选,确保操作成功。
延迟时间 (s):
- 设置悬停操作完成后的等待时间(以秒为单位),确保悬停效果触发后有足够的时间进行后续操作,如点击或数据采集。

等待目标元素存在的超时时间:
- 设置等待目标元素加载完成的超时时间,防止页面加载过慢导致的操作失败。
2. 鼠标悬停使用示例
为了更好地理解鼠标悬停指令的应用,以下通过一个简单的示例来展示如何在网页中使用鼠标悬停操作。
示例场景:
假设我们打开八爪鱼官网,并需要将鼠标悬停在“产品”菜单上,以触发下拉菜单的显示,然后进行进一步操作。
操作步骤如下:
- 使用 打开网页 指令,打开八爪鱼官网。
- 使用 鼠标悬停在元素上 指令,将鼠标悬停在“产品”菜单上,模拟人工操作。
- 设置悬停操作后的延迟时间为 2 秒,确保下拉菜单显示后有足够时间执行后续操作。
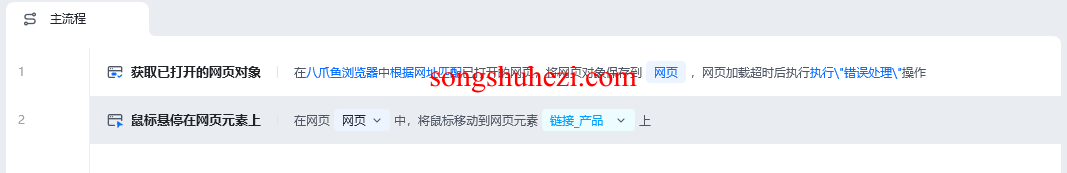
流程图示例:
- 打开网页:使用八爪鱼浏览器打开八爪鱼官网。
- 鼠标悬停在元素上:悬停在“产品”菜单,延迟 2 秒以触发下拉菜单。



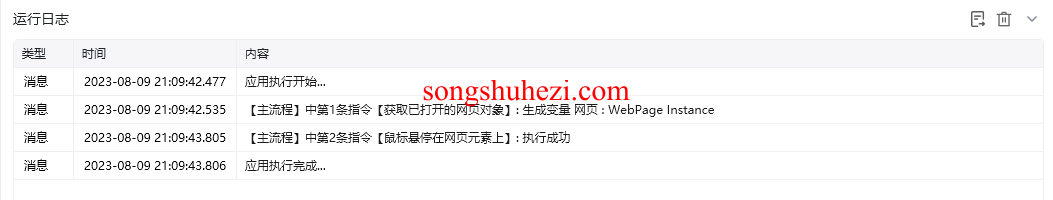
通过这个示例,你可以看到鼠标悬停指令如何帮助我们模拟用户操作,确保复杂网页交互场景的自动化任务能够顺利完成。
3. 鼠标悬停的应用场景
鼠标悬停指令在以下场景中非常有用,尤其适用于需要处理悬停事件的自动化网页操作:
- 悬停触发下拉菜单: 在悬停元素上显示下拉菜单或弹出框,然后执行进一步操作,如点击、数据采集等。
- 页面元素预加载: 在鼠标悬停后加载动态内容,如图片预览或商品详情。
- 复杂网页交互: 适用于处理网页中复杂的交互场景,如导航菜单、鼠标悬停提示等。
4. 鼠标悬停指令的优势
鼠标悬停指令为网页自动化任务中的复杂交互提供了极大的灵活性和准确性,具有以下几个优势:
- 精确模拟人工操作: 能够精确模拟用户的鼠标悬停行为,确保复杂网页交互能够正确触发。
- 适应复杂网页场景: 支持处理动态元素、遮挡元素等复杂场景,通过取消模拟人工操作确保悬停操作成功。
- 延迟时间配置: 允许在悬停后设置延迟时间,确保操作有足够的时间触发和显示。
5. 我的使用体验
在实际任务中,鼠标悬停指令帮助我轻松处理了许多需要用户悬停的复杂交互网页场景。例如,在处理包含下拉菜单的网页时,鼠标悬停指令让我能够准确地模拟用户悬停操作,触发菜单显示,并在菜单显示后继续执行后续操作。这不仅提高了任务的成功率,也让我能够自动化处理更多复杂的网页任务。
最后嘛,我觉得鼠标悬停指令是处理网页自动化任务中复杂交互的利器。无论是处理下拉菜单、弹出框,还是动态加载的内容,它都能为你提供精准、高效的解决方案。如果你需要处理网页悬停操作,这个指令绝对是你不可或缺的助手!
阅读全文
×
初次访问:反爬虫,人机识别




