XPath获取元素对象:如何使用XPath精准定位网页元素
在网页自动化操作中,精准定位网页中的某个元素是非常关键的一步。使用【XPath获取元素对象】指令,你可以通过XPath路径轻松定位网页中的目标元素,无论这个元素嵌套在哪个层级或是iframe中。接下来,让我为你详细介绍这个指令的操作流程。
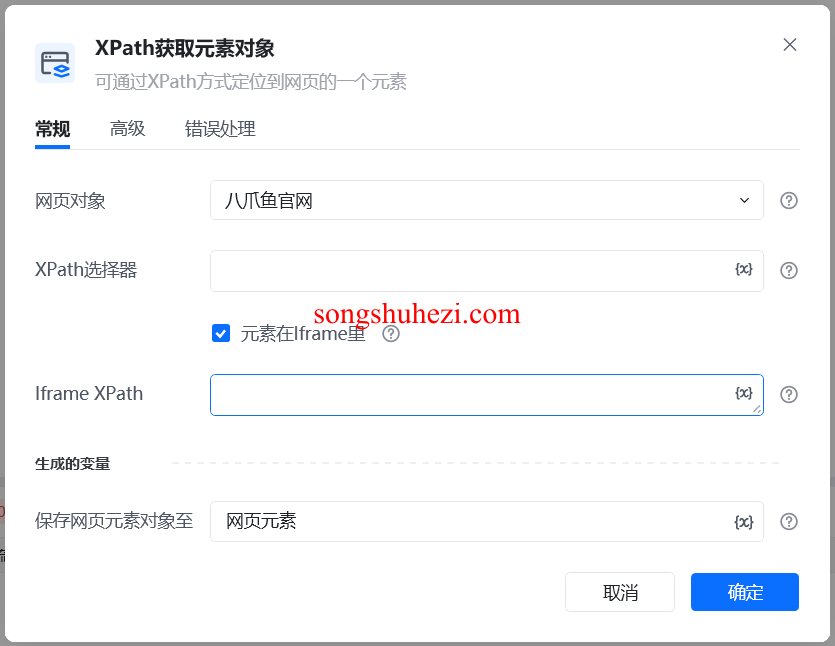
1. 网页对象的选择
首先,确保你已经打开了目标网页。选择网页对象是必要的,因为我们需要告诉系统在哪个网页中进行元素定位操作。这个网页对象通常是通过【打开网页】或【获取已打开的网页对象】指令创建的。

2. XPath选择器的使用
XPath选择器是你使用这个指令的核心。在这里,你需要输入目标元素的XPath路径。XPath是一种路径语言,可以用来在网页的DOM结构中精确定位某个元素。如何获取这个XPath呢?你可以按照以下步骤操作:
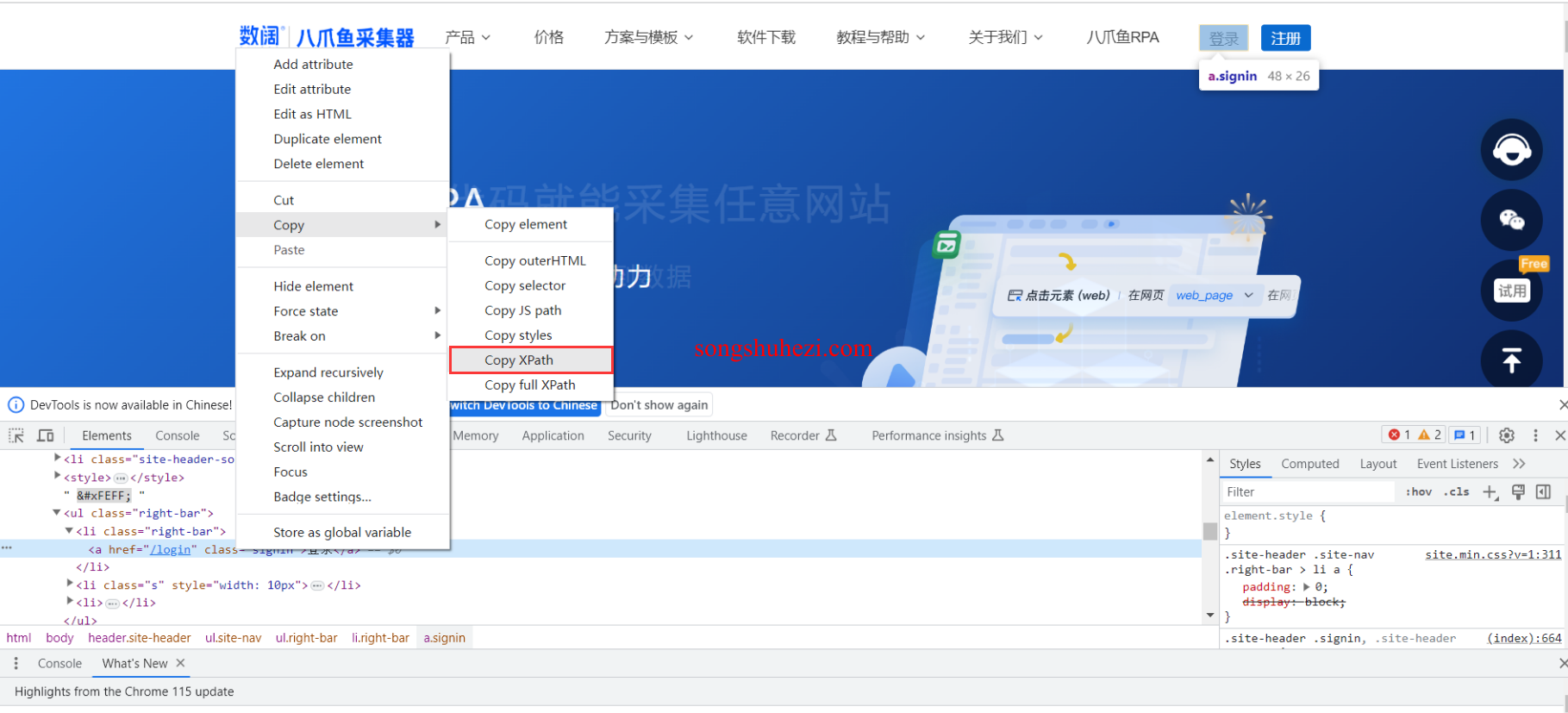
进入开发者模式:在网页上右键点击目标元素,选择“检查”,或者直接按下
F12键进入开发者工具。
复制XPath:在开发者工具中找到你需要定位的元素,右键点击它并选择“复制XPath”。

粘贴XPath路径:将复制好的XPath路径粘贴到【XPath选择器】输入框中。

例如,如果你要获取网页中的“登录”按钮,复制的XPath可能类似于//*[@id="login"]这样的路径。
3. 处理iframe中的元素
如果目标元素嵌套在iframe中,你还需要提供iframe的XPath路径。iframe是一种嵌套网页的框架,定位其中的元素时,必须先定位到iframe本身,然后再获取iframe内部的元素。
4. 保存网页元素对象至变量
成功定位到元素后,你可以将这个元素保存为一个变量,便于后续操作。在这个过程中,你可以选择将元素保存到现有的变量中,或者创建一个新的变量来存储它。这个元素对象在后续的自动化操作中可以作为点击、输入等操作的目标。
XPath获取元素示例
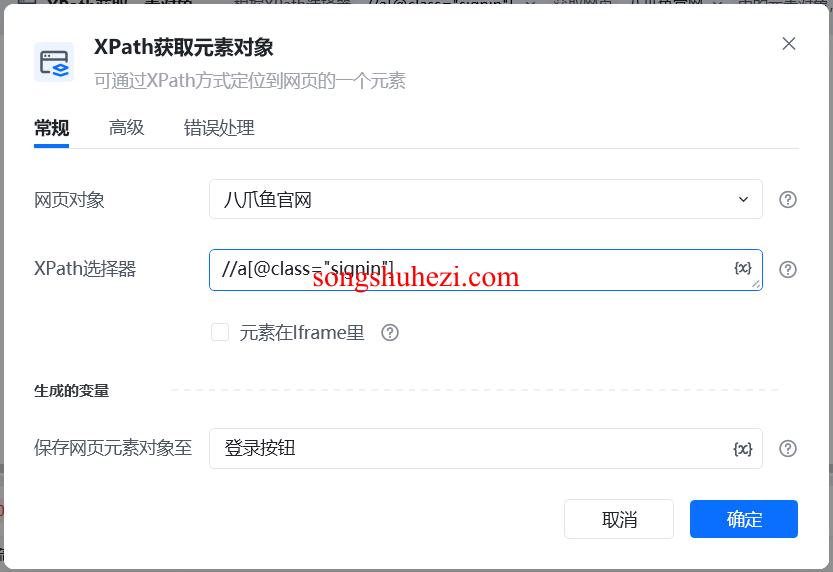
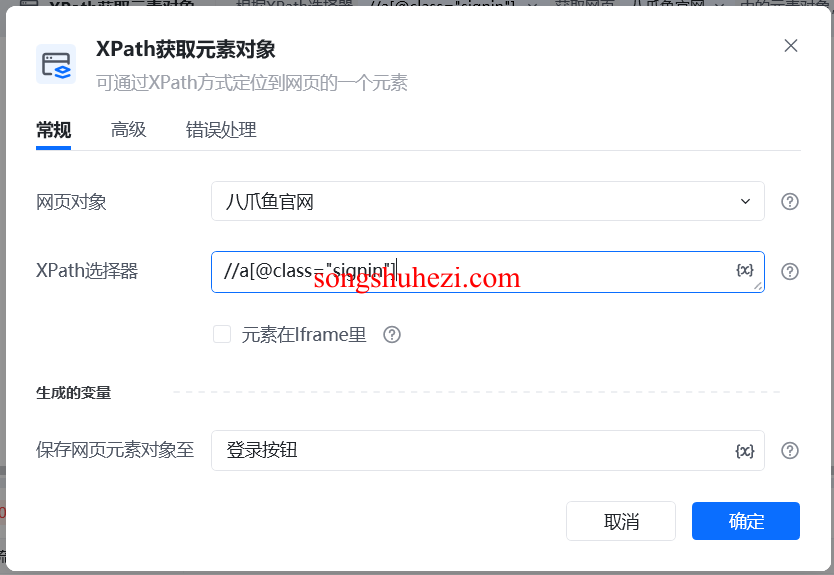
接下来,我们通过一个具体的示例来演示如何使用【XPath获取元素对象】指令:
- 打开网页:首先,使用【打开网页】指令,在浏览器中打开目标网页,比如八爪鱼官网。
- 获取元素对象:使用【XPath获取元素对象】指令,填入登录按钮的XPath路径,例如
//*[@id="login"]。 - 点击元素:使用【点击网页元素】指令,通过XPath找到登录按钮并执行点击操作。


这样,你就可以通过XPath精准地获取网页中的元素,并对其进行进一步的操作,比如点击、输入内容等。
我的感受
在我看来,使用XPath来获取网页元素是一个非常灵活和高效的方式,尤其是在处理嵌套结构复杂的网页时。感觉嘛,只要熟悉了如何使用开发者工具复制XPath路径,你就可以很轻松地完成网页元素的精准定位。而且,将这些元素保存为变量后,还可以继续进行一系列的自动化操作,真的是非常方便!




